WordPress のプラグイン、Markup (JSON-LD) は、すべてのページの head に簡単に構造化データを記述できます。
⇒ Markup (JSON-LD) 概要説明
⇒ 構造化データについて
今回は、Markup (JSON-LD) を利用して、構造化データのパンくずリスト、それから WordPress のテーマの中に人が見る用のパンくずリストを作りたいと思います。
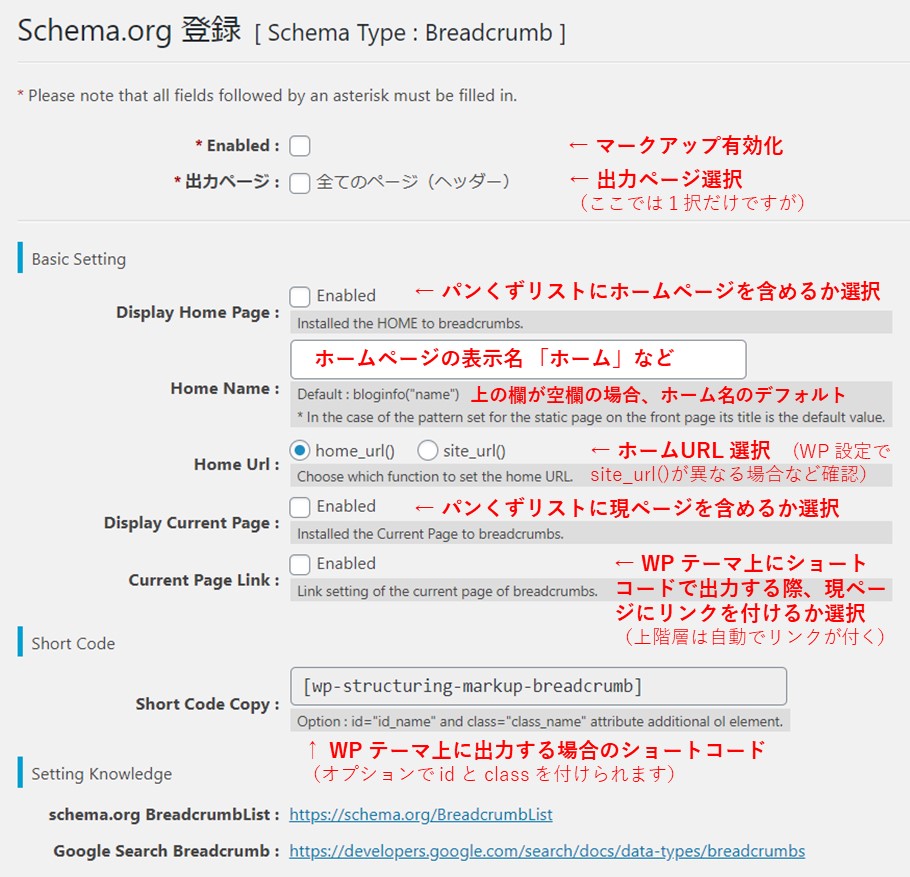
パンくずリストの情報登録

↑ の登録画面の画像に赤字で要点を書き込みましたが、もう少し詳しく ↓ の表にまとめました。
| 項目 | 説明 |
|---|---|
| Enabled | マークアップ有効化。 「出力ページ」で指定したページの head に、パンくずリストの構造化データが書き込まれます。 |
| 出力ページ | パンくずリストでは、「すべてのページ」しか選択肢はありません。 他のタイプだと、「ポスト」「ホーム」など、構造化データを書き込むページが選べます。 |
| Display Home Page | 「Enabled」にチェックをすると、パンくずリストにホームページが含まれます。
ホームページを含める例: ホーム > CSS > ボタンジェネレーター |
| Home Name | 空欄に、パンくずリスト上で表示するホームの名前を記入します。
例:「ホーム」「Home」「トップ」 |
| Home Url | パンくずリストに利用するホームの URL を選択します。WordPress のディレクトリとホームページとしている URL が異なる場合、WordPress の設定でそれを登録している場合など、ここで設定できます。 |
| Display Current Page | 「Enabled」にチェックをすると、構造化データを書き込むそのページ自身が、パンくずリストに含まれます。
「ボタンジェネレーター」というページの場合 |
| Current Page Link | 「Enabled」にチェックをすると、パンくずリストに、自身のページのリンクを含まれます。構造化データに関しては、リンクがあるかないかは関係ないのですが、Markup (JSON-LD) では、ショートコードを使って、人が見る用のパンくずリストをテーマに出力することができ、その時のリンクをここで定義します。
「ボタンジェネレーター」というページの場合 |
| Short Code Copy | Markup (JSON-LD) では、ショートコードを使って、人が見る用のパンくずリストを、WordPress のテーマに出力することができます。 [wp-structuring-markup-breadcrumb] というショートコードを利用します。また、オプションで id と class を指定できます。詳しくは、このページの下の「ショートコードを利用して人が見る用のパンくずリストを出力する」の項をご覧ください。 |
サイト全体に対する、パンくずリストの構造化データの記述は、これだけで終了です。あっという間にできてしまいますね。
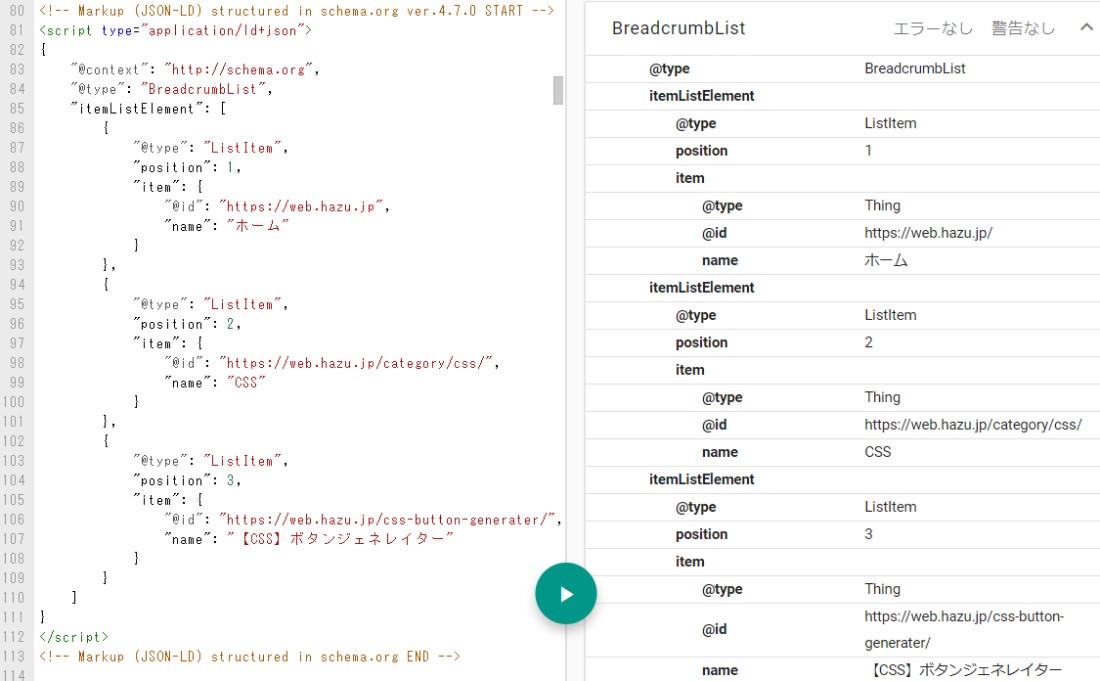
Google 構造化データ テストツールで確認
構造化データが想定通りに記述されているか、Google の構造化データ テストツールで確認します。
ページの種類(投稿ページ、ホーム、一覧ページ)ごと、それぞれの任意のページを確認するのがよいかと思います。

ショートコードを利用して人が見る用のパンくずリストを出力する
ショートコードを利用して、パンくずリストを WordPress のテーマの中に出力することができます。
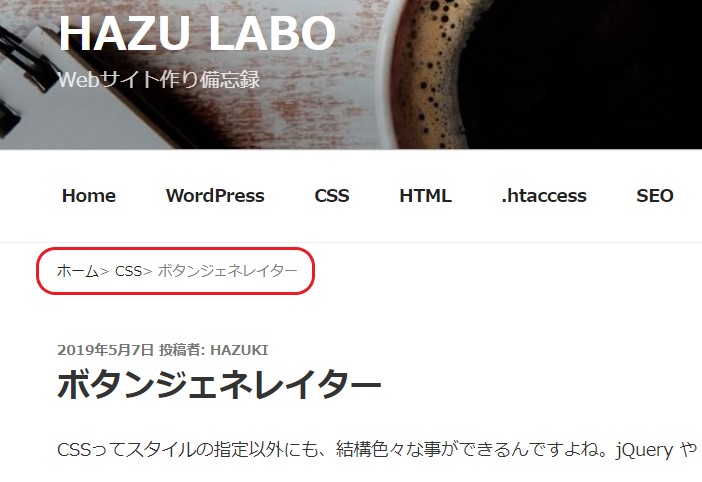
「css」というカテゴリーの中にある「ボタンジェネレータ―」というページの投稿に書き込んだ場合、こうなります。
ショートコード
出力される HTML
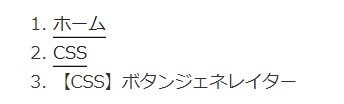
ブラウザ表示

番号付きリストの形で出力されますね。
これをよくある横並びのパンくずリストの形に、CSS で調整します。
Markup (JSON-LD) のショートコードには、id と class を付け加えることができます。
ショートコード(id、class 付き)
出力される HTML(id、class 付き)
CSS
Flexbox で li 要素を横並びにして、li 要素間に「 > 」を書き加えます。
ブラウザ表示

これでパンくずリストの形なりましたが、これをすべてのページのタイトルの上の部分に、一括で表示させるようにします。
投稿ページなら single.php、固定ページなら page.php にショートコードを埋め込みます。もっと上、ヘッダーの位置なら、header.php です。
(子テーマがあるなら、single.php、page.php、header.php を子テーマの中にアップロードして編集します。なければ、テーマの中のものを直接編集します。)
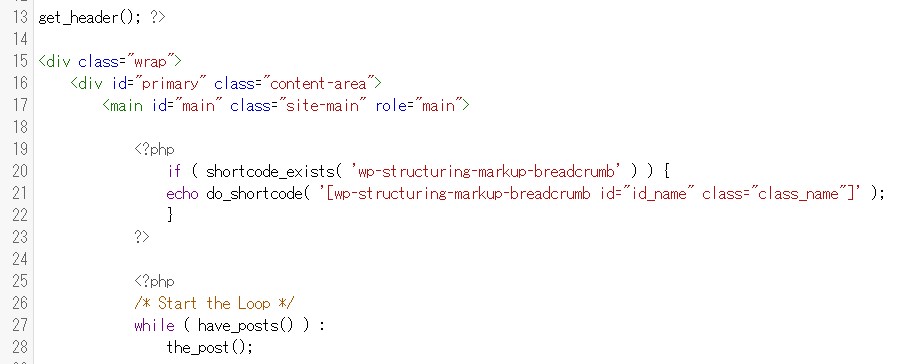
この php コードを、パンくずリストを表示させたい位置に書き込みます。
私は、single.php のこの位置に書き込みました。

あとは、CSS で、文字のデザイン、表示位置の微調整をすれば完成です。