SEO (ウェブサイト最適化) ・・・サイトを運営するなら知らなくちゃいけないことですよね。SEO について、私はほとんど知識がないのですが、基本的に行われていることぐらい出来るようになろうと、ゼロから勉強していきたいと思います。
WordPress には、SEO 効果が含まれるテーマなんかもありますね。それから様々なプラグインも。今回は、利用者の非常に多いプラグイン「All in One SEO Pack」の設定を一つ一つ確認することで、そこで何が行われているのか理解したいと思います。
⇒ All in One SEO Pack 公式ページ
All in One SEO Pack を2回に分けてまとめます。
その1 一般設定 ← 今回
その2 機能設定

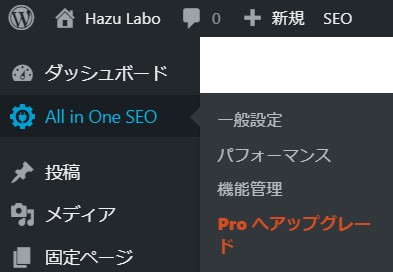
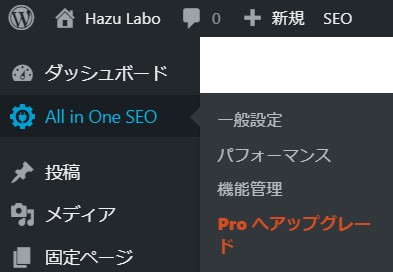
新規プラグインから All in One SEO Pack をインストール、有効化すると、左のメニューに表示されます。
デフォルトでは「一般設定」「パフォーマンス」「機能管理」というサブメニューが出ますが、今回は、「一般設定」を確認していきます。
「一般設定」の中の項目を一つずつみていきます。
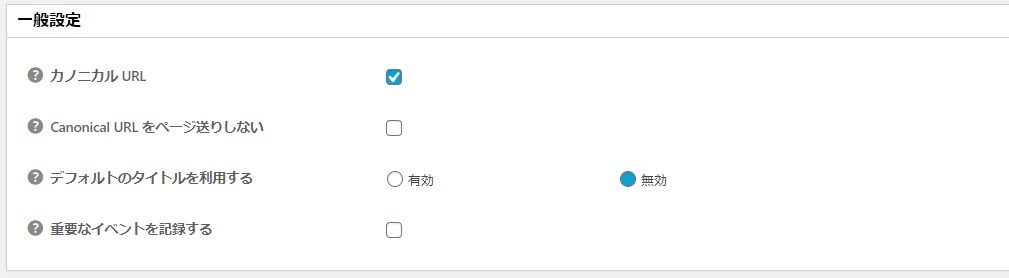
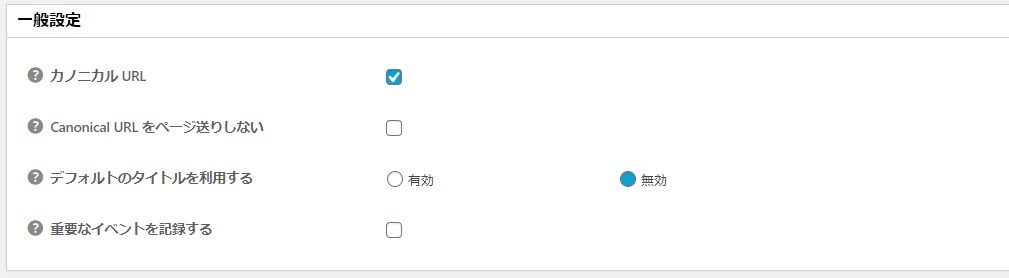
一般設定

カノニカル URL
URL の正規化です。重複、類似のフェブサイトがある場合、検索エンジンは独自性の低いコンテンツとして評価し、リンクポピュラリティーが下がってしまう恐れがあります。なので、それらのページを優先させる URL にまとめる仕組みです。
一般的に、このような場合に利用します。
1. EC サイトなどで、色違いなど、URL の異なる類似商品ページが複数ある場合
2. PC とモバイルで、内容が同じだけど URL の異なるページがある場合
3. テストページとして、内容がほとんど同じだけど URL の異なるページがある場合
4. AMP HTML (モバイル用高速化ページ)が実装されている場合
この項目にチェックをいれると、カノニカル URL が自動的に生成されます。
Canonical URL をページ送りしない
↓ のように、コンテンツを複数のページ分けて、ページネーション(ページ分け)が設置されている場合がありますね。

あるページに置いて、カノニカル URL に指定されたページが、例えば http://example.com だったとします。このページに、ページネーションが設置されている場合、1ページ目は http://example.com だけど、2ページ目は http://example.com/page/2/ と表示されることが考えられます。
この項目にチェックをいれると、カノニカル URL に指定されたページにページネーションがある場合、2ページ目以降の URL はカノニカル URL に含まれません。
デフォルトのタイトルを利用する
All in One SEO Pack では、ここの設定画面や、各投稿やページ画面において、タイトルとディスクリプション(ページの説明)を設置していくのですが、すでに他のプラグインや SEO 機能のあるテーマなどで、タイトルを設置している場合、競合してしまいます。
「有効」→ 他のプラグイン等(デフォルト)でのタイトルを優先
「無効」→ All in One SEO Pack でタイトルを設置
重要なイベントを記録する
チェックをすると、重要なイベントのログ(重要なイベントとは何を意味するのか分かりませんが・・・)が作成されます。wp-content ディレクトリの中に、all-in-one-seo-pack.log というファイルが作られるようです。書き込みができるよう、このディレクトリの権限を変更しておきます。All in One Seo Pack のプレミアムサポート(有料)を受ける場合、ログが必要なようです。
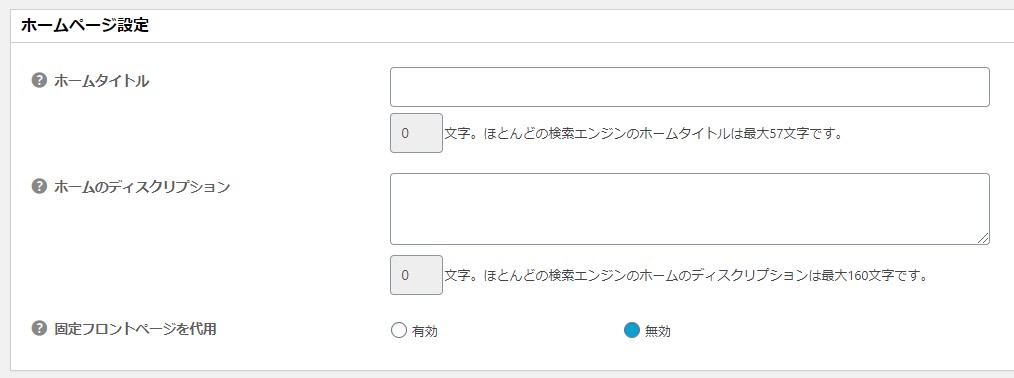
ホームページ設定
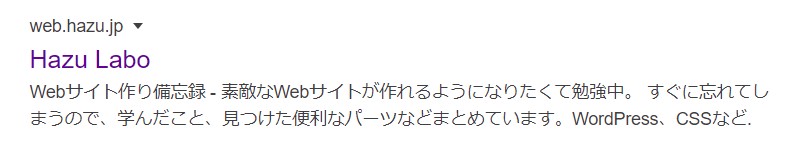
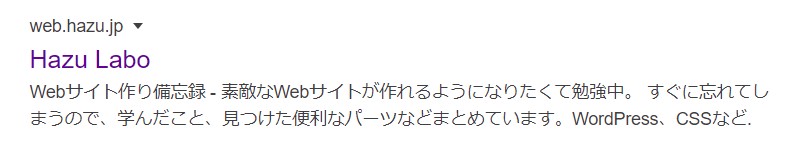
検索エンジンでの表示結果はこんな風ですよね。

All in One SEO Pack では、このタイトルとディスクリプション(説明)を設定できます。この一般設定の画面では、ホームページに対しての設定を行います。投稿ページ、固定ページ毎の設定は、それぞれの編集画面の下に記入欄が表示されるので、そちらで行います。

ホームタイトル
サイト名を記入します。これは、検索エンジンの結果の表示のタイトルとなります。また、ブラウザでサイトを表示した際、上のタブの部分にも表示される文字列となります。簡潔(最大60文字)で適切であることが重要です。
ホームのディスクリプション
サイトの説明を記入します。ここにキーワードを含めた方がいいみたいですが、キーワードの羅列ではなく、簡潔(最大160文字)で適切な文章であることが重要です。
固定フロントページを代用
「有効」→ 固定ページをホームページに設定していて(左のメニューバー「設定」→「表示設定」→「ホームページの表示」→「固定ページ」)、そちらで設定したホームタイトルとディスクリプションを利用したい場合
「無効」→ こちらの設定で、ホームページのタイトルとディスクリプションを設定する場合
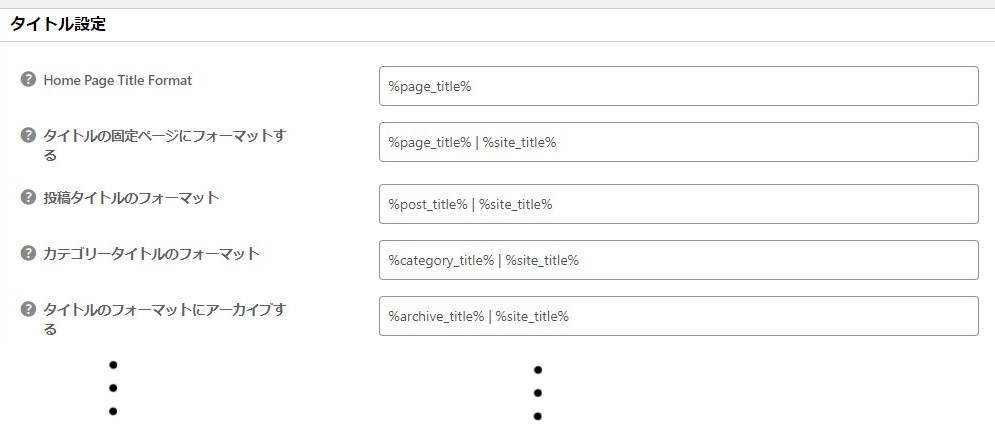
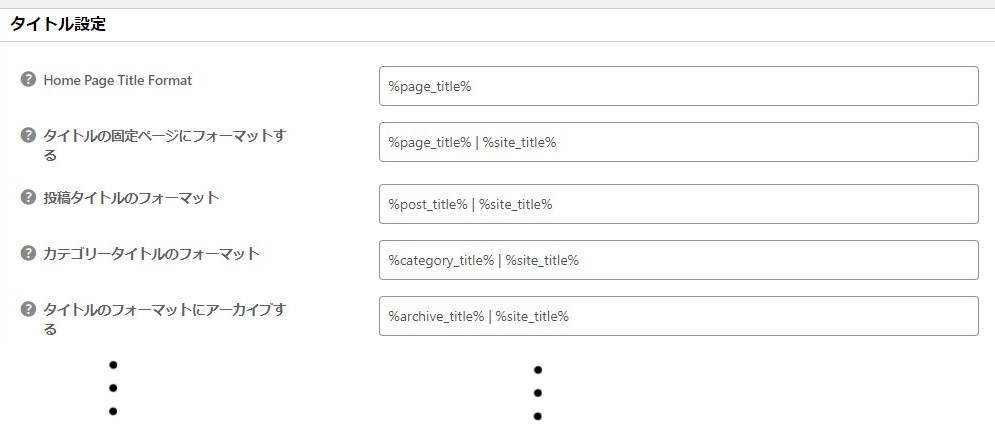
タイトル設定
検索結果に表示されるタイトルが、条件別に設定できます。

例えば「投稿タイトルのフォーマット」を見ると、デフォルトで「%post_title% | %site_title%」となっていますね。
このブログのこの投稿を例とするなら、こうなります。
post_title → 「【WordPress プラグイン】All in One SEO Pack 」
site_title → 「 Hazu Labo 」
表示タイトル → 「【WordPress プラグイン】All in One SEO Pack | Hazu Labo 」
post_title は、各投稿ページで変更もできます。
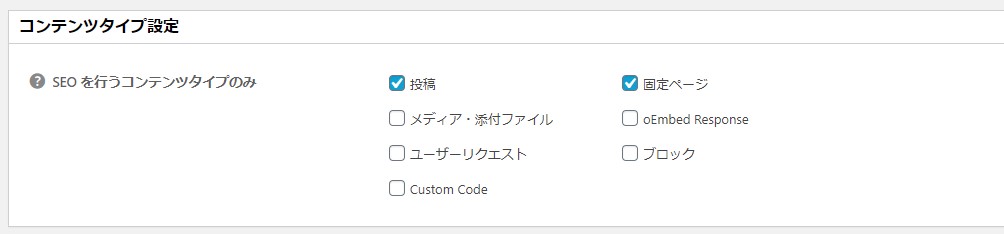
コンテンツタイプ設定

SEO を行うコンテンツタイプを選びます。
一般的には、「投稿」、「固定ページ」をチェックすればいいと思います。
この2項目は、チェックを入れると、各投稿、固定ページの編集画面の下の方に、それぞれのページを個別に SEO の値を設置するための記入枠が表示されます。
どうやらここの項目は、他のプラグインの利用状況で異なるようです。私の場合、「 Simple Custom CSS & JS 」というプラグインを利用しているのですが、それに伴って、「 Custom Code 」という項目が追加されています。
他の項目は、↓ のようなコンテンツを意味しています。SEO を行うなら、チェックを入れます。
ただし、これらにチェックを入れると、それぞれが個別に検索結果として表示されることになるので、注意しなくてはいけません。
「メディア・添付ファイル」→ 画像など
「 oEmbed Response 」→ 動画などの埋め込み
「 ユーザリクエスト 」→ 投稿タイプが user_request のコンテンツ(フォームや認証など)
「 ブロック 」→ 投稿タイプが wp_block のコンテンツ。ブロックエディター (Gutenberg) で、再利用可能ブロックに登録されている内容
これらの項目にチェックを入れると、追加で、それぞれの項目のタイトル設定の記入欄が追加されます。デフォルトを変更したければ、記入します。
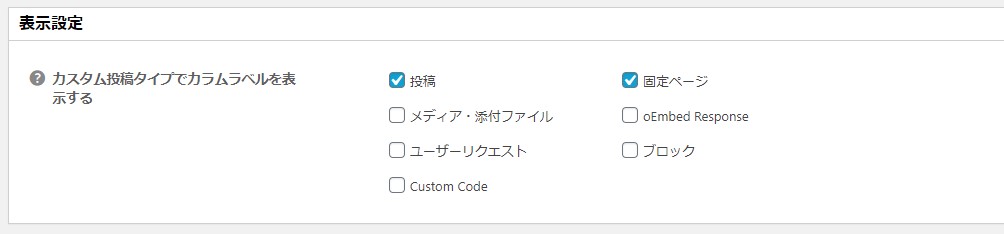
表示設定

デフォルトでは、「投稿」、「固定ページ」にチェックが入っています。
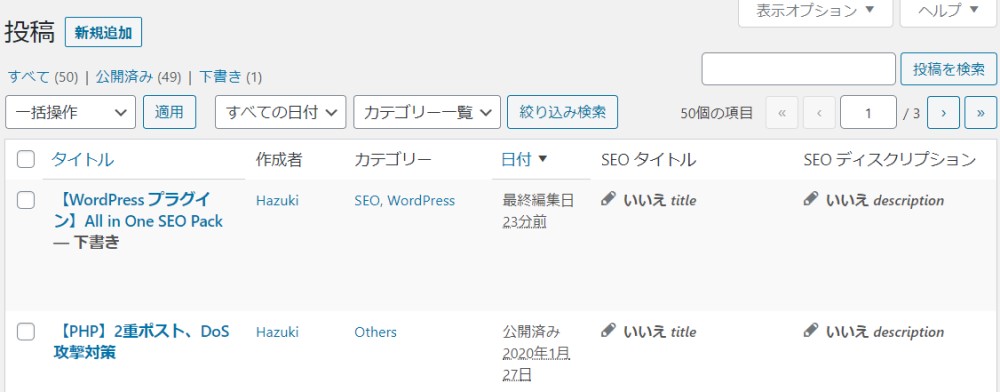
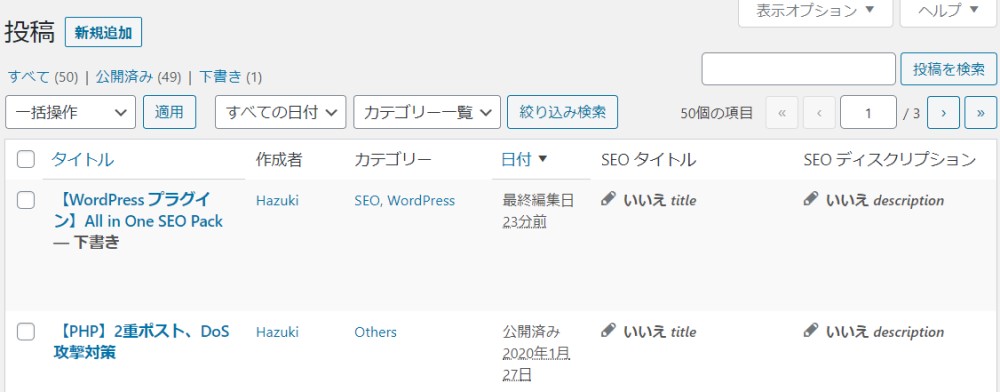
ここでチェックをいれると、↓ のように「投稿一覧」、「固定ページ一覧」に、各ページで行った SEO の設定内容が表示されます。

私はまだ何も設定していないので、「いいえ」と表示されていますね。
一覧画面の右上「表示オプション」をクリックして、表示項目を選べます。
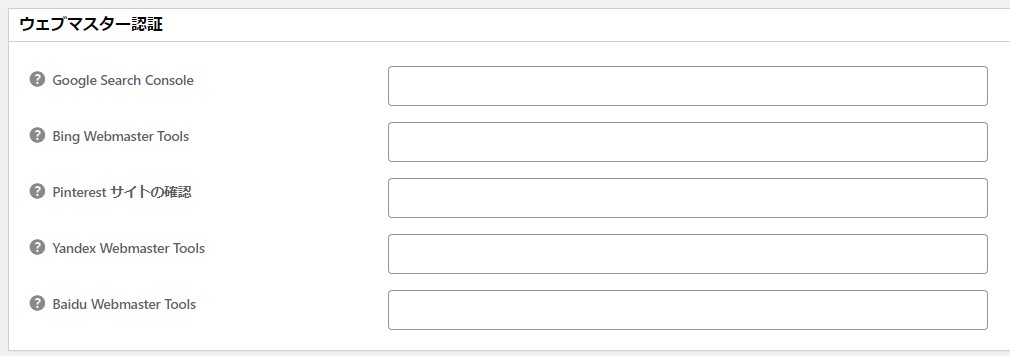
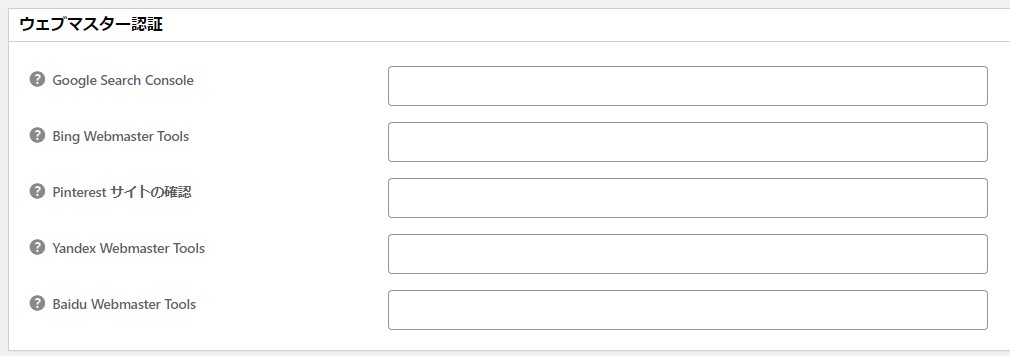
ウェブマスター認証

分析ツールを利用する場合、それぞれの確認コード入力し、所有権確認が行えます。
「 Google Search Console 」なら、ここに確認用のメタタグを入力します。
⇒ WordPress での Google Search Console の所有権確認について
Google アナリティクス
Google のウェブサイト解析ツール、アナリティクスを利用している場合は、ここで設定します。
登録はこちらから ⇒ Google アナリティクス登録ページ
Google アナリティクスを利用したことない方は、Google の提供する無料の「アナリティクス アカデミー」というコースがお勧めです。最短でアナリティクスの使い方が学べると思います。私も利用してみました。⇒ Google アナリティクス アカデミー で学ぶ
Google アナリティクス ID
普通、Google アナリティクスを利用するには、解析したい各ページの head タグの開始直後に、トラッキングコードを記述しなくてはいけないのですが、All in One SEO Pack のこの欄に、Google アナリティクスのトラッキング ID を登録することで、SEO を行うサイト内のすべてのページに、自動的にトラッキングコードを実装できます。
Google アナリティクスのトラッキング ID の確認方法
アカウントログイン後、[管理] タブ > [トラッキング情報] > [トラッキング ID]
高度な分析オプション
「有効」を選択すると、その下に詳細の設定が表示されます。
ドメインのトラッキング
クッキー ドメインの設定を変更したい場合、ここに書き込みます。
⇒ ドメインと Cookie について
デフォルトでは auto になっています。特に指定がなければ、空白で大丈夫です。
マルチドメインの追跡
複数のドメイン(サイト)をまとめたデータにしたい場合、チェックを入れます。
IPアドレスを匿名化する
サイトの訪問者の IP アドレスを匿名化したい場合、チェックを入れます。
当然、IP アドレスを利用した訪問者の地域情報などは収集できなくなります。
広告主のトラッキングを表示する
Google 広告を利用している場合、そちらのデータを、アナリティクスで利用したい際、チェックを入れます。
二つのサービスのデータを統合して検証するなどの場合、役立ちます。
トラッキングからユーザーを除外する
Google アナリティクスでは、サイトの訪問者の情報を収集しますが、サイトを運営している自分がサイトを訪れた場合、自分の情報も収集されてしまいます。自分が自分のページを 10 回、20 回見れば、その分 PV が加算されてしまいますね・・・。
ここでは、トラッキングから除外する人を指定できます。
WordPress のユーザーの権限ごとに、設定できます。それぞれのユーザーの権限は、WordPress の左のメニュー欄、「ユーザー」→「ユーザー一覧」の「権限グループ」という欄から確認できます。
Administrator: 管理者
Author: 投稿者
Contributor: 寄稿者
Web Designer: ウェブデザイナー
Editor: 編集者
Subscriber: 購読者
外部へのリンクを追跡する
サイト内には、外部リンクが貼られてていることが多いと思います。
自分のサイトの訪問者が、どの外部リンクをクリックすることでサイト外に出ていったのか、ということを追跡します。
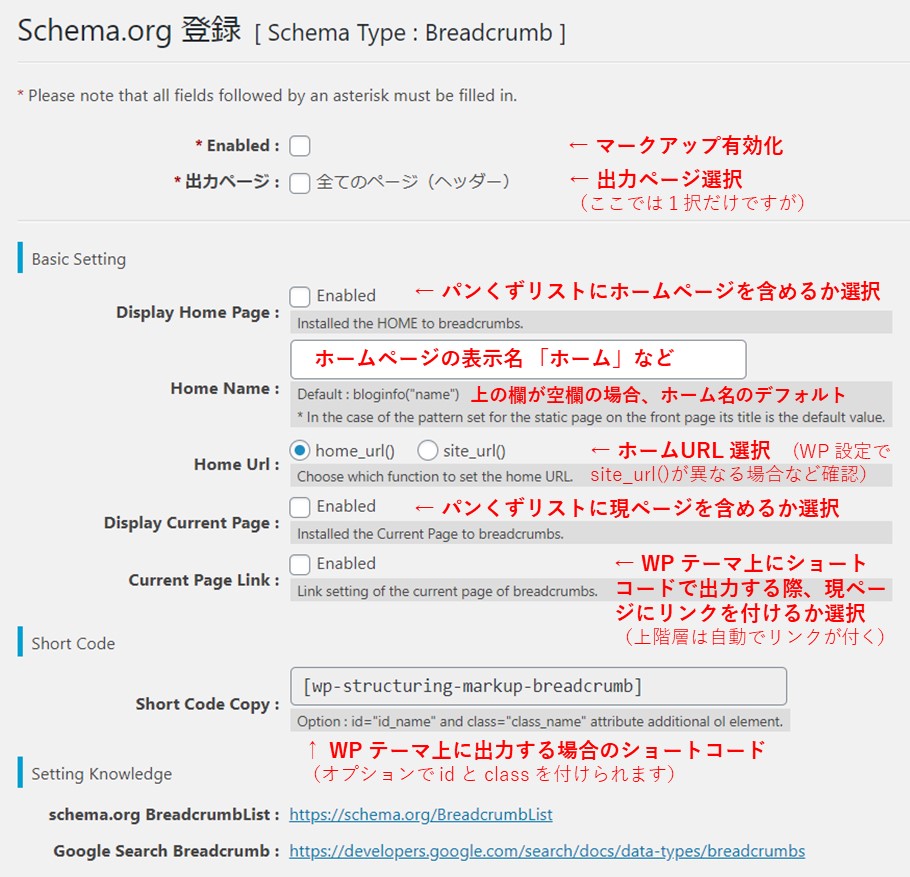
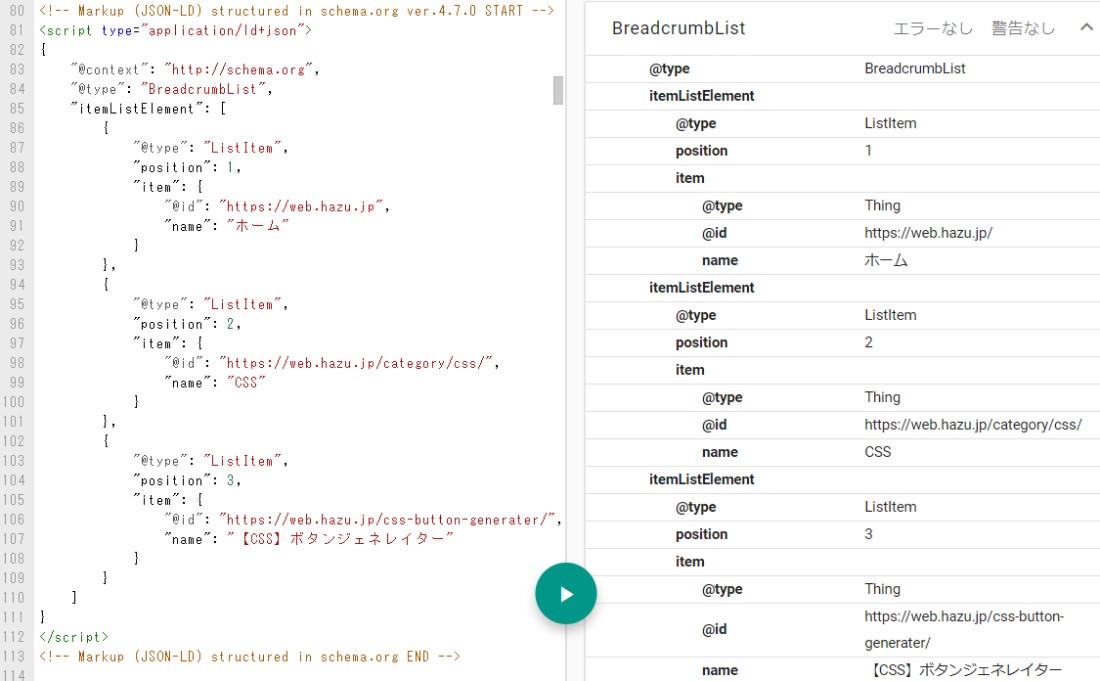
Schema Settings
schema.org とは?
ウェブサイトでメタデータを構造化し、検索エンジンが自分のサイトの情報を、より理解できるようにするものです。
例えば、電話番号なら、私たちは目で見て、それは電話番号だろうと想像できますが、検索エンジンはそうはいかないので、一定の決まったフォーマットに沿って、データを構造化します。
構造化データについてまとめた記事です。
⇒ 構造化データでリッチリザルトを実現する
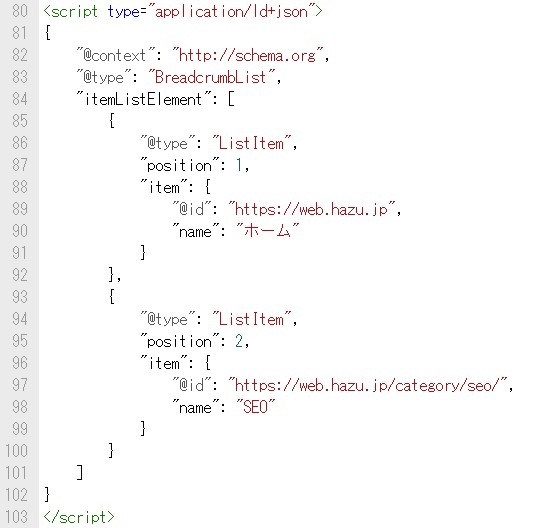
All in One SEO Pack では、構造化データの細かな設定は出来ないのですが、ここに必要事項を記入して、マークアップを有効化しておくと、一般的によく利用されるものが、まとめてマークアップされます。シンタックスは、「JSON-LD」になります。

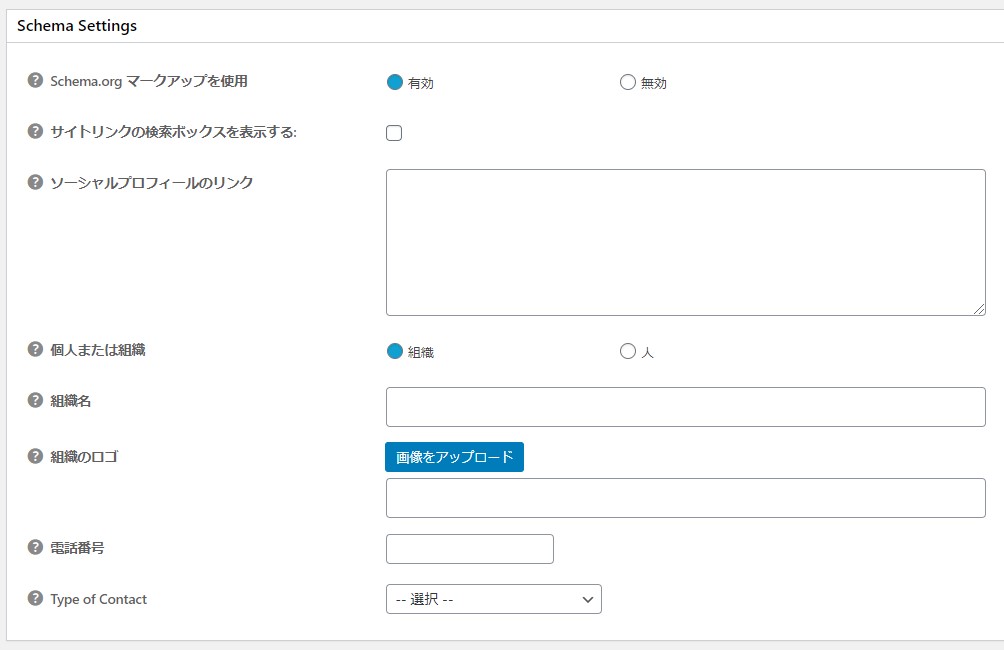
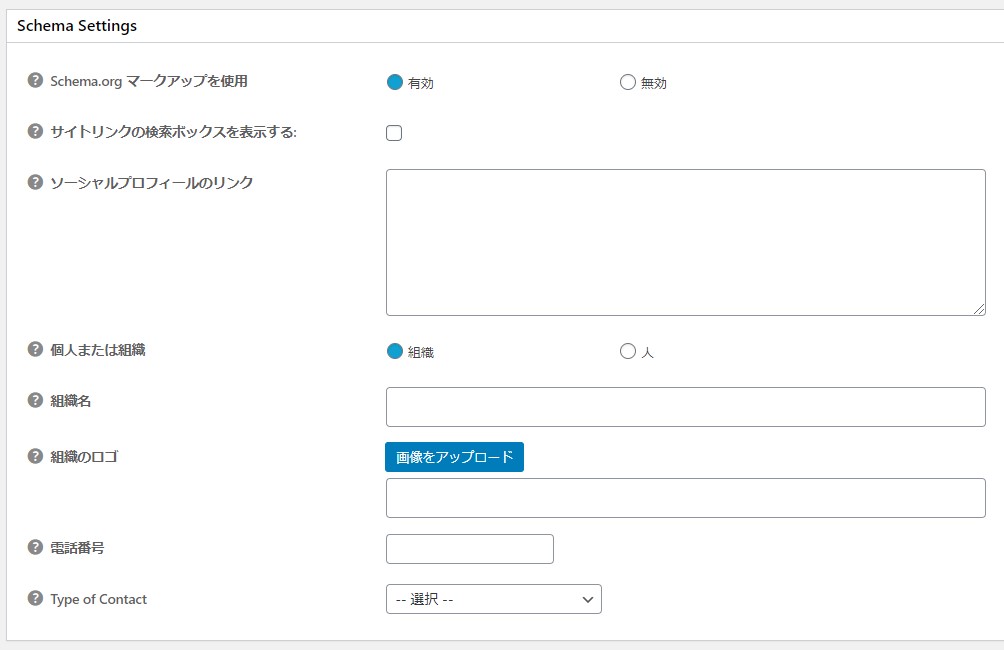
schema.org マークアップを使用
「有効」を選択すると、設定項目が表示されます。
サイトリンクの検索ボックスを表示する
チェックを入れると、Google の検索結果で自分のサイトが表示された際、ディスクリプションの下に、検索ボックスが表示されます。その検索ボックスでは、自分のサイト内の検索が行えます。
ソーシャルプロフィールのリンク
ソーシャルメディア(Facebook、Twitter、Instagram 等)を利用している場合、ここにその URL を書き込みます。
1行につき、URL 1つです。Google Knowledge Graph の情報源となります。
個人または組織
ウェブサイトが個人的なものなのか、組織的なものなのか、選択します。
組織名(組織を選択した場合)
組織名を記入します。
組織のロゴ(組織を選択した場合)
組織や企業のロゴを追加できます。画像は PNG、JPG、GIF いずれかのフォーマットで 112 x 112 px 以上のサイズのものに限ります。画像が選択されていない場合、テーマのカスタマイザー設定で利用されているロゴ(があればですが)が利用されることがあります。
電話番号(組織を選択した場合)
組織の代表電話番号を入力します。国コードやハイフンも含めます。例: 81-888-8888-8888
Type of contact(組織を選択した場合)
上で記入した電話番号の種類を選択します。
担当者の名前(個人を選択した場合)
「WordPress のユーザー名」か、「手動で入力」が選択できます。
「手動で入力」を選択すると、名前の記入欄、写真やアバターなどの画像の追加欄が表示されます。
Noindex 設定
noindex とは?
検索エンジンに、インデックスさせないための設定です。検索結果に表示されなくなります。
内容の薄いページがインデックスされると、サイト全体の評価が下がってしまう恐れがあるので、そのようなページは noindex とした方がいいです。
noindex にしても、クローラーの巡回自体は行われるので、発リンクがある場合、ページランクは渡されます。
nofollow とは?
クローラーに巡回させないための設定です。リンクに対してクローラーの巡回を禁止し、評価を引き渡しません。

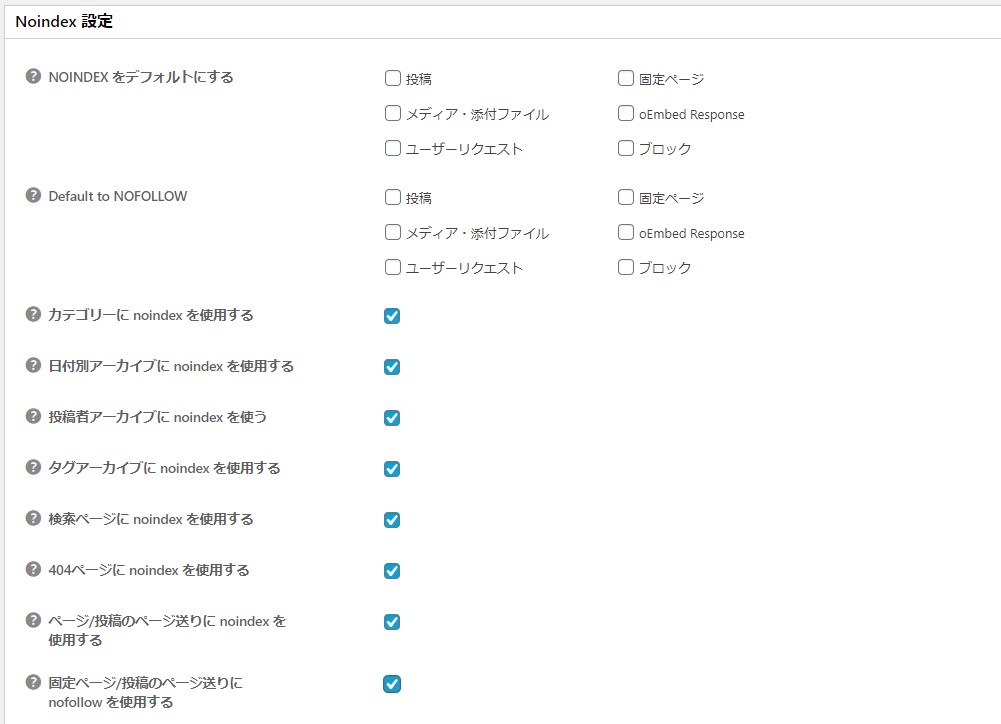
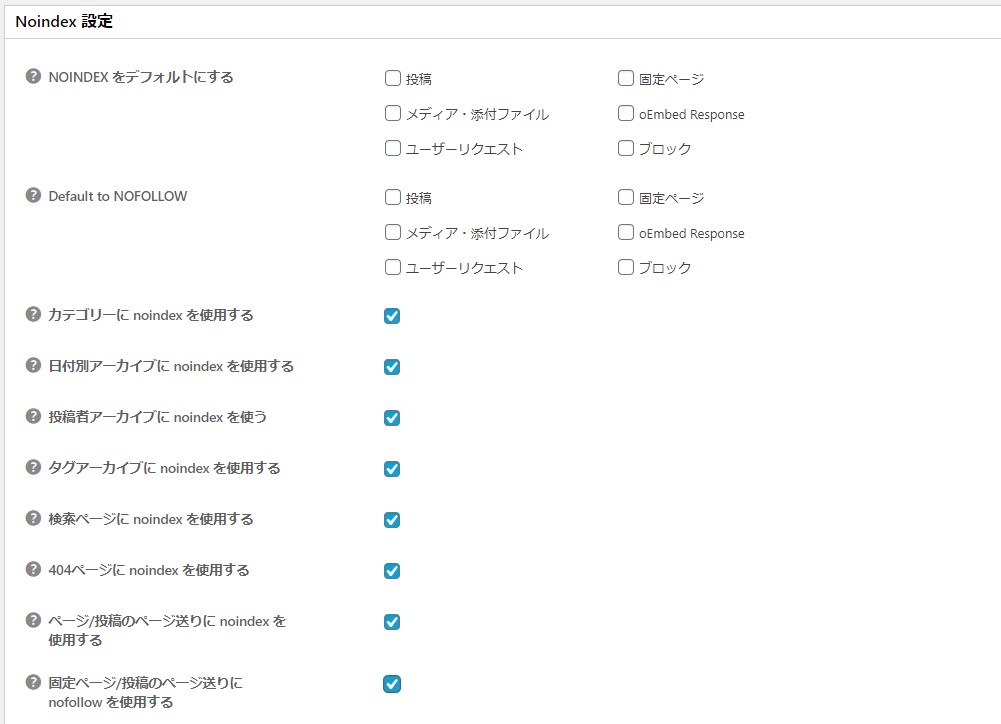
NOINDEX をデフォルトにする
各投稿ページで、noindex にするかどうか選べるのですが、デフォルトでどうするのか、ということを選択します。
基本的には、特にチェックは必要ないと思います。
NOFOLLOW をデフォルトにする
各投稿ページで、nofollow にするかどうか選べるのですが、デフォルトでどうするのか、ということを選択します。
基本的には、特にチェックは必要ないと思います。
以下、「カテゴリー」「日付別アーカイブ」「投稿者アーカイブ」「タグアーカイブ」「検索ページ」「404ページ」「ページ/投稿のページ送り」「固定ページ/投稿のページ送り」、それぞれの項目に、noindex、nofollow を適用する場合、チェックするのですが、基本的には全てチェックしていいと思います。
詳細設定
ディスクリプションを自動生成する
投稿の抜粋がある場合それを、ない場合は最初の160文字がディスクリプションとして、自動的に生成されます。
ページ区切り付きページの説明を削除する
↓ のように、コンテンツを複数のページ分けて、ページネーション(ページ分け)が設置されている場合、2ページ目以降の説明文は検索エンジンに拾われなくなります。情報の重複を避けることができます。

長いディスクリプションを短縮しない
デフォルトでは、160 字までとなっています。
Google では、ディスクリプションは 160 字の文字制限があるので、どちらにしろ、160 字までしか表示されません。
投稿メタフィールドの保護を解除する
カスタムフィールド(自分で作ったページ)内や、WordPress Moble のようなアプリで、XMLRPC を利用する場合、チェックを入れます。
添付ファイルを親投稿へリダイレクトする
画像などの添付ファイルに対して、そのリンクから送付元のページに飛べるようにしたい場合、チェックを入れます。
固定ページを除外する
All in One SEO Pack の設定から除外したいページを、ここに記入します。
カンマで区切って入力します。
特になければ空欄のままでいいです。
投稿のヘッダーに追加する / 固定ページのヘッダーに追加する / フロントページのヘッダーに追加する
ここに記入したことが、全ての投稿ページ、または全ての固定ページ、またはフロントページのヘッダーに書き込まれます。
HTML のヘッダーに書き込めるものなら、なんでも大丈夫なようです。
キーワード設定
メタキーワードの設定を行うのですが、メタキーワードは Google は無視するらしいので、あまり意味が無いと言われていますね。
なので、基本的には「無効」でよいと思いますが、「有効」を選択すると、「コンテンツタイプ設定」で「SEO を行うコンテンツタイプ」で選んだ各編集ページで、キーワードを書き込む欄が表示されるようになります。