CSSってスタイルの指定以外にも、結構色々な事ができるんですよね。jQuery や Flash の代わりとか、絵がかけるとか。
こんなドラえもんとか!→ CSS だけで描いたドラえもん
すごいですねー。
ウェブサイトに使われるボタンは、画像を利用するより、CSS のみで実装する方が軽量化を図れるし、SEO の観点からも優れていると言われています。CSS3 の「border-radius (角丸)」や「linear-gradient (グラデーション)」を組み合わせると、画像と間違えるような美しいボタンが出来るのですが、少々面倒ですね。そんな時、CSS ボタンジェネレーターを使うと、簡単にボタンの CSS を生成してくれます。
「CSS ボタンジェネレーター」で検索すると、色々出てくると思いますが、私が利用しているのはこちらです。
www.bestcssbuttongenerator.com

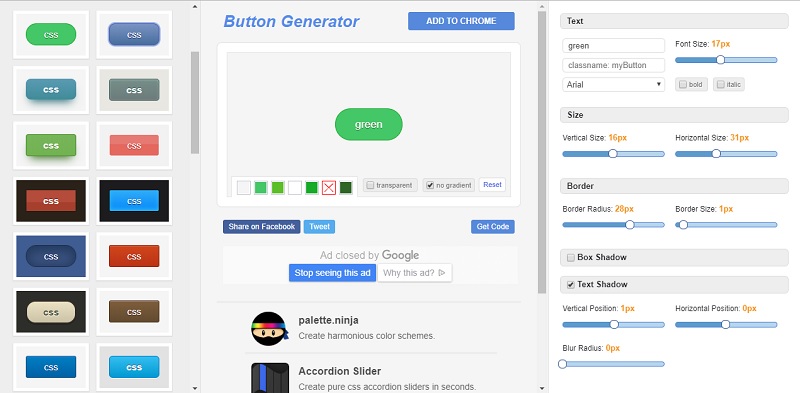
左の部分から、基本のデザインを選び、右の部分で、細かな設定を調整します。
Text: ボタンの文字列、任意のクラス名、フォントスタイル、サイズ
Size: ボタンの高さ、幅
Border: ボタンの角丸、輪郭線幅
Box Shadow: 影の種類

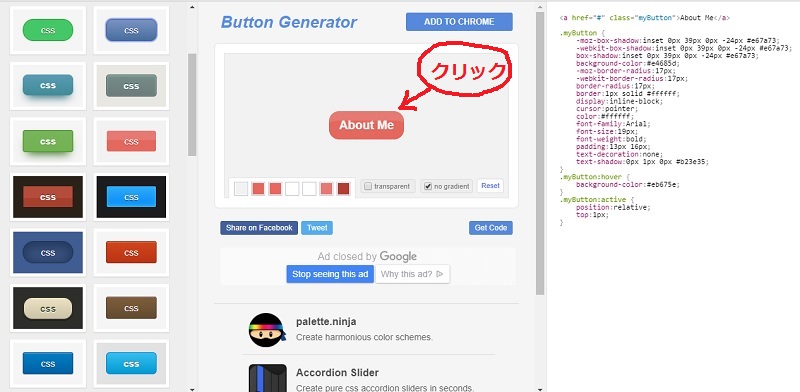
スタイルが決まったら、出来上がったボタンをクリック。そうすると、右の部分に、HTML と CSS が表示されます。あとはそれをコピペするだけ。
1行目はHTMLに、それ以外は CSS に。HTML にリンク先を入れれば、それで完了です。
↑ 出来上がったボタン
便利ですね!
