WordPress の投稿ページにしろ、固定ページにしろ、直接 PHP を書き込むことは出来ません。不便ですよねーーー。WordPress そのものを作っているプログラミング言語が PHP であるので、PHP をコンテンツに直接書き込むとセキュリティを落とすため、書き込みができなくなっているそうです。
WordPress の本文中に PHP を利用する場合は、ショートコードを作成して利用します。
(プラグインもあるようなのですが、セキュリティ上問題があるようですね。)
ショートコードとは
別個に作ったプロブラムファイルを、本文の中に埋め込むための仕組みです。
WordPress 側ですでに用意されているショートコードもたくさんありますね。
⇒ Available shortcodes
これを自分で作るのですが、既存のコードと同じ名前にならないようにしなくてはいけません。
functions.php において、コードとプログラムを関係づけます。
ショートコード作成・利用の流れ
① 組み込みたい内容の PHP ファイルを作成。
② functions.php で、① で作成した PHP ファイルを読み込むための関数を記述。その関数を呼び出すショートコードを作成。
③ WordPress 投稿・固定ページに、②で作成したショートコードを記述。
* functions.php に、投稿・固定ページに書き込みたい PHP のコマンドを、直接記述することもできます。短ければそれでもいいのでしょうが、複数ある、長い、となることを想定して、別の PHP ファイルを作成する前提としました。
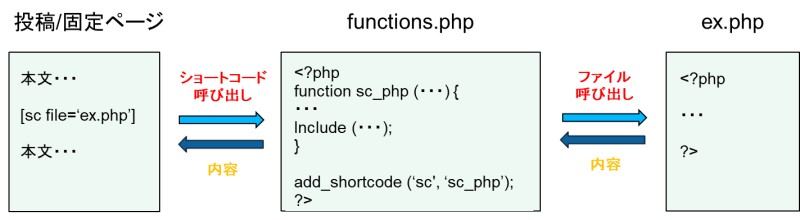
それぞれのファイルの関係はこのようになります。

① 組み込みたい内容の PHP ファイルを作成
おなじみ “Hello, World!” という文字列を表示させるプログラムです。
これを投稿ページに埋め込みます。
ex.php
<?php
echo 'Hello, World!';
?>
このファイルは、子テーマにアップロードします。(子テーマがなければ、テーマの中ですが、子テーマは用意しておいた方がいいです。)
② functions.php で、PHP ファイルを読み込むための関数を記述 + ショートコードを作成
子テーマの中の functions.php に記述します。(子テーマがなければテーマの中の)
functions.php
<?php
// 投稿ページのショートコードで指定された PHP ファイルを読み込む関数
function sc_php($atts = array()) {
shortcode_atts(array( /* shortcode_atts でショートコードの属性名を指定 */
'file' => 'default' /* 属性名とデフォルトの値 */
), $atts); /* 属性を格納する変数 */
ob_start(); /* バッファリング */
include(STYLESHEETPATH . "/$atts[file].php"); /* CSSのあるパス = 子テーマのパスを指定 */
return ob_get_clean(); /* バッファの内容取得、出力バッファを削除 */
}
// ショートコード作成(sc というショートコードは、sc_php()という関数を呼び出すという意味)
add_shortcode('sc', 'sc_php');
?>
何をやっているのか、一行一行コメントアウトしてみました。(ちょっと鬱陶しいかも 笑)
9行目の include(STYLESHEETPATH . “/$atts[file].php”);
ですが、STYLESHEETPATH は、CSS のあるディレクトリへのパスということです。
CSS は子テーマに入っているので、作成した PHP ファイルも、同じ子テーマに入っているという前提で記述しています。もし、子テーマでなく、別の場所に PHP ファイルがある場合は、そのパスを記述します。
③ WordPress 投稿・固定ページに、ショートコードを記述
PHP を埋め込みたい投稿または固定ページに、ショートコードを記述します。
ショートコードは、[ショートコード名 属性] という形になります。今回は、属性に呼び出したいファイル名を記述します。file という属性は、functions.php で規定しましたね。
[sc file='ex']
これでブラウザには、ex.php の中身、
Hello, World!
と表示されます。
