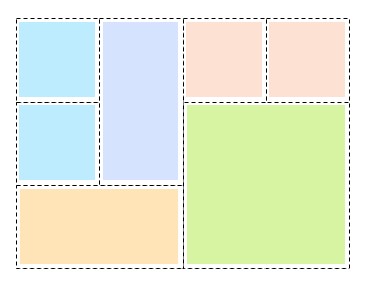
 Grid Layout は、ウェブサイトのレイアウトを構築するための CSS モジュールです。格子状の表のようなセルを構成し、それらを組み合わせたり、順番を入れ替えたりすることで、様々なレイアウトが可能になります。
Grid Layout は、ウェブサイトのレイアウトを構築するための CSS モジュールです。格子状の表のようなセルを構成し、それらを組み合わせたり、順番を入れ替えたりすることで、様々なレイアウトが可能になります。
割合簡単で自由度が高いのでとても便利なのですが、残念なことにIE11 などの古いブラウザは新しい仕様に対応していません。(ベンダープレフィックスでの記述など調整が必要になります。「Grid Layout を使いこなす – その5」 で方法をまとめます。)
今回は Grid Layout の基本的な考え方、利用の仕方についてまとめます。
「Grid Layout を使いこなす」全6回です。
⇒ その1 基本(今回)
⇒ その2 トラック、領域の値
⇒ その3 基本以外のプロパティ
⇒ その4 ショートハンド
⇒ その5 IE 対応
⇒ その6 まとめ
Grid Layout について
このようなシンプルな HTML をレイアウトすることを考えていきます。
<div>
<div>ヘッダー</div>
<div>ナビ</div>
<div>コンテンツ A</div>
<div>コンテンツ B</div>
</div>
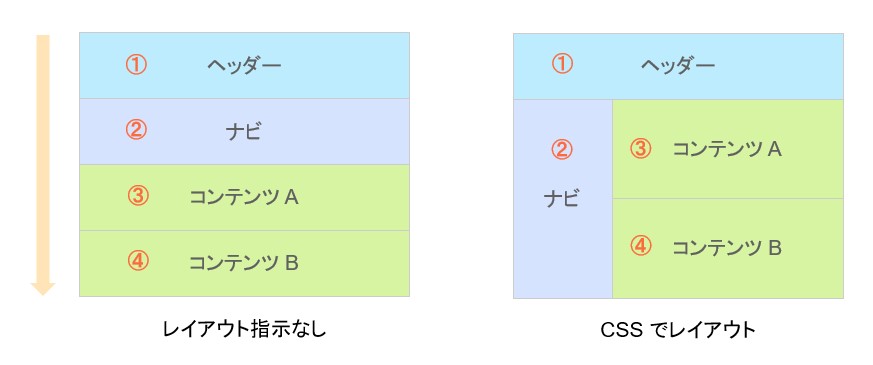
↓ の左の図のように、特にレイアウトをかけないと、それぞれの要素は縦方向に順に並びます。
右の図のように CSS でレイアウトするには、Flexbox や、Float を利用することでも実現できますが、今回は Grid Layout で実現します。

Grid Layout の基本的な考え方です。
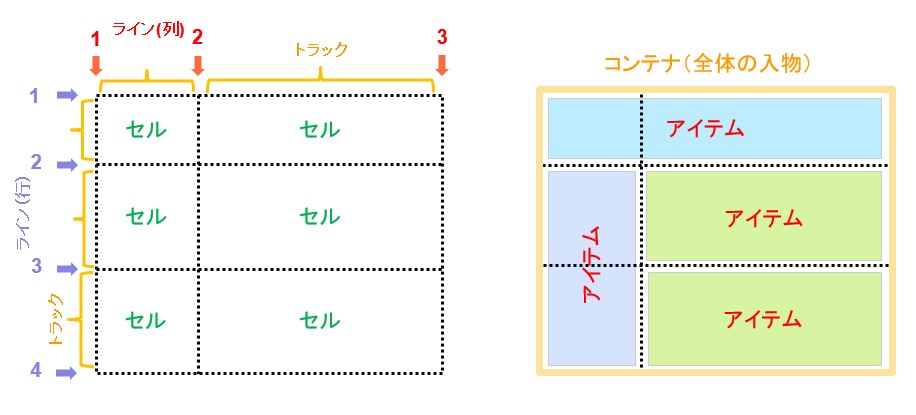
↓の左の図を見てください。表を描くように、線を引いて、格子状にマス目を作ります。それぞれの線には番号が振られます。列(横方向)は左から右へ、行は(縦方向)は上から下へ。この線をライン、マス目をセル、列や行をトラックと呼びます。
右の図を見てください。このセルに合わせる形で、アイテム(それぞれの子要素)の領域を決めていきます。全てのアイテムを、コンテナ(親要素)で包みます。

Grid Layout の基本となるプロパティ
| プロパティ | 役割 |
|---|---|
| display: grid | 親要素(コンテナ)で、コンテナの作成を指示 |
| grid-template-rows | 親要素(コンテナ)で、各行トラックの高さを指定 |
| grid-template-columns | 親要素(コンテナ)で、各列トラックの幅を指定 |
| grid-row | 子要素(アイテム)で、そのアイテムの行の領域を指定 |
| grid-column | 子要素(アイテム)で、そのアイテムの列の領域を指定 |
Grid Layout 手順 ① レイアウトを決める
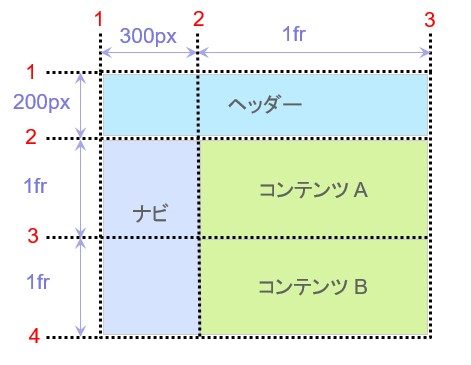
 表を作るように、各トラックの値を決めます。
表を作るように、各トラックの値を決めます。
セルを埋めるように、アイテムの領域を決めます。
トラックの値には、px などの長さを表す単位や % が使えるほか、残りのスペースをフレックスに指定する fr も利用できます。
<fr の使い方>
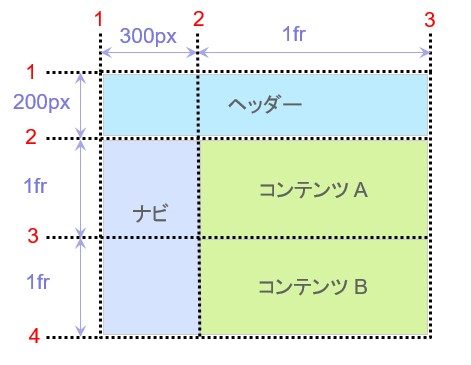
例えば、この図の場合、行を見てみると、1トラック目は 200px で、2トラック目、3トラック目は残りを均等に割与えています。その部分は、どちらも 1fr を指定します。
仮に、2トラック目が3トラック目の倍の高さに指定する場合、2行目は 2fr、3行目は 1fr となります。
この図の列は、1トラック目が300px、2トラック目は 1fr なので、2トラック目は残り全部となります。
Grid Layout 手順 ② CSS を記述する
CSS 親要素(コンテナ)
.wrapper {
display: grid; /* コンテナ作成 */
grid-template-rows: 200px 1fr 1fr; /* 各行トラック高さ */
grid-template-columns: 300px 1fr; /* 各列トラック幅 */
}
grid-template-rows: 1トラック目 2トラック目・・・;
grid-template-coloums: 1トラック目 2トラック目 ・・・;
という具合に記述します。それぞれの値の間には半角スペースを挟みます。
CSS 子要素(アイテム)
.header { /* ヘッダークラス */
grid-row: 1 / 2; /* 行の領域 */
grid-column: 1 / 3; /* 列の領域 */
}
.navi { /* ナビクラス */
grid-row: 2 / 4; /* 行の領域 */
grid-column: 1 / 2; /* 列の領域 */
}
.content-a { /* コンテンツAクラス */
grid-row: 2 / 3; /* 行の領域 */
grid-column: 2 / 3; /* 列の領域 */
}
.content-b { /* コンテンツBクラス */
grid-row: 3 / 4; /* 行の領域 */
grid-column: 2 / 3; /* 列の領域 */
}
 アイテムごとに、クラスを作り、領域を指定します。
アイテムごとに、クラスを作り、領域を指定します。
レイアウト図のライン番号に注目してください。
grid-row: 行の領域の開始するライン番号 / 行の領域の終了するライン番号;
grid-column: 列の領域の開始するライン番号 / 列の領域の終了するライン番号;
というように記述します。
開始ライン番号と終了ライン番号の間には / (スラッシュ)を挟みます。
終了ライン番号を省略した場合、領域は1トラックとみなされます。
Grid Layout 手順 ③ HTML にクラスを指定
あとは、CSS で作成したクラスを、HTMLのそれぞれの要素に指定します。
<div class="wrapper">
<div class="header">ヘッダー</div>
<div class="navi">ナビ</div>
<div class="content-a">コンテンツ A</div>
<div class="content-b">コンテンツ B</div>
</div>
サンプルページ
grid-layout.html
基本は以上ですが、次回、Grid Layout のより細かな設定の仕方をまとめたいと思います。
⇒ Grid Layout を使いこなす – その2 トラック、領域の値
