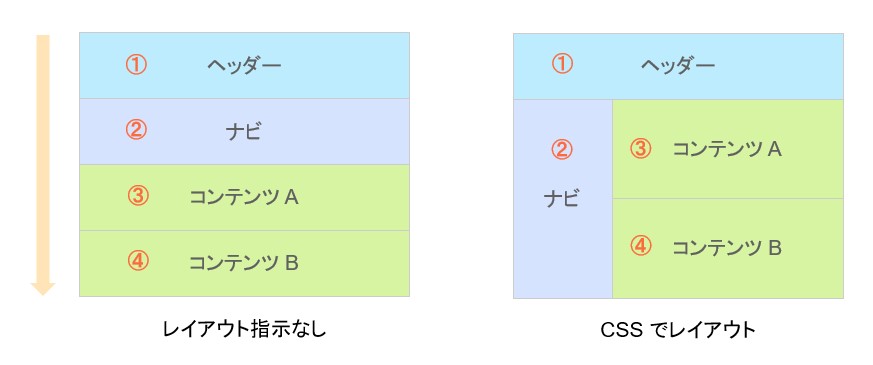
「Grid Layout を使いこなす」全6回です。
⇒ その1 基本
⇒ その2 トラック、領域の値(今回)
⇒ その3 基本以外のプロパティ
⇒ その4 ショートハンド
⇒ その5 IE 対応
⇒ その6 まとめ
各トラックの値の指定の方法
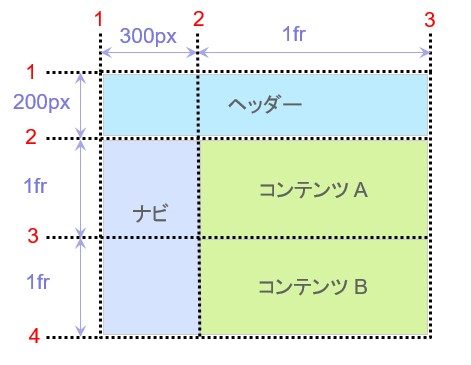
grid-template-columns と grid-template-rows、この二つのプロパティを利用して、トラックの値を指定することについて、前回の基本で触れました。
grid-template-coloums : 1列目幅 2列目の幅 ・・・;
grid-template-rows: 1行目の高さ 2行目の高さ・・・;
トラックの値には、px や fr など以外にも、CSS 関数を利用することもできます。
(以下、grid-template-columns を利用する例を記述しますが、grid-template-rows も同じように値を指定できます。)
minmax()
CSS の minmax() 関数が利用できます。
grid-template-columns: minmax(200px, 1fr) 300px;
minmax(最小値, 最大値);
上記の例の場合、1トラック目は、最低 200px でフレキシブルに広がり、2トラック目は 300px となります。
repeat()
CSS の repeat() 関数が利用できます。
grid-template-columns: repeat(3, 200px);
repeat(繰り返し回数, 各トラックの値);
上記の例の場合、200px を3回繰り返す、つまり
grid-template-columns: 200px 200px 200px;
と同じです。
repeat(auto-fit | auto-fill)
例えば、200px のトラックを、何個でもできるだけ詰めたいという場合に、repeat() 関数の中で、auto-fit または auto-fill が利用できます。
grid-template-columns: repeat(auto-fit, 200px);
grid-template-columns: repeat(auto-fill, 200px);
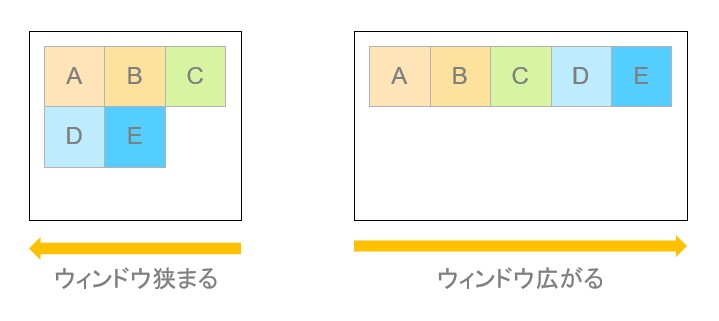
表示領域の大きさに合わせて、自動的にアイテムが並べられます。

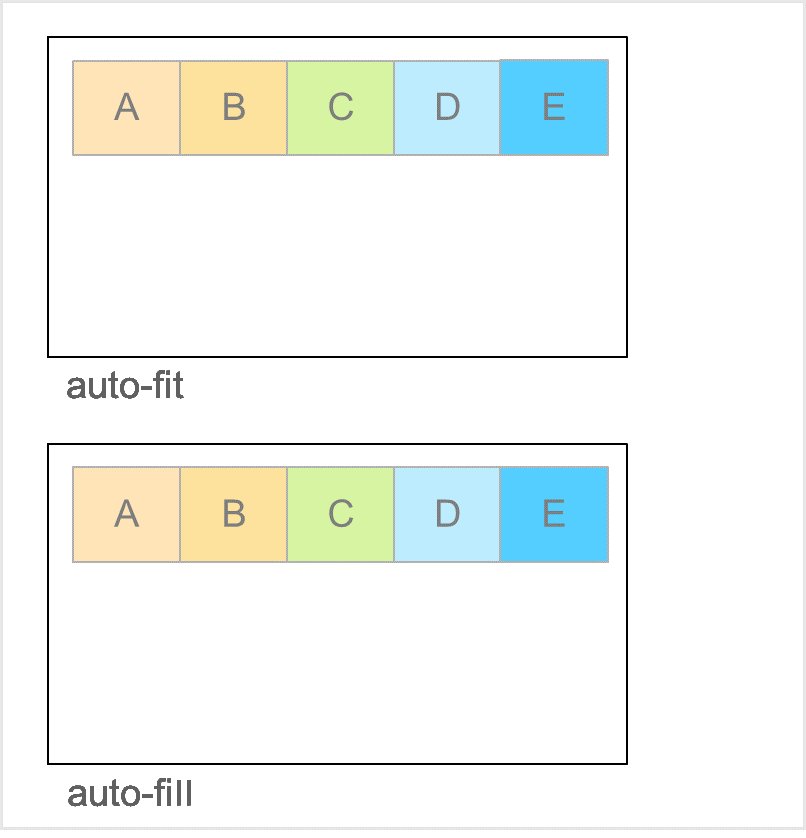
auto-fit も auto-fill も自動的に並べられるということに関しては同じ動きをしますが、左側の余白の扱われ方が違います。
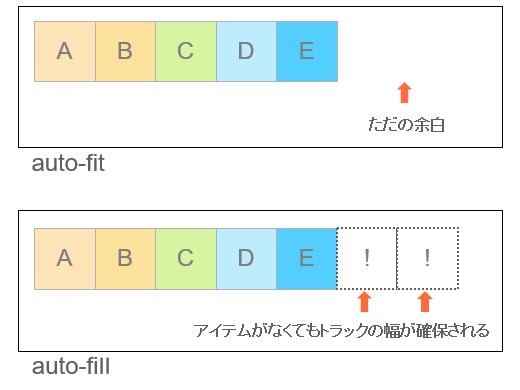
 auto-fit では、全てのアイテムを並べて、右側にスペースがあるとき、それはただの余白として扱われます。
auto-fit では、全てのアイテムを並べて、右側にスペースがあるとき、それはただの余白として扱われます。
auto-fill では、全てのアイテムを並べて、右側にスペースがあるとき、空のアイテムを並べるように、そのトラック幅が確保されます。
左揃えに並べている分には、auto-fit も auto-fill も違いがないのですが、justify-content: center; で中央揃えにすると、auto-fill では、この空のアイテムの幅もアイテムとして扱われるので、思うように中央に揃わないということもあります。
また、次の項で説明する repeat()、minmax()、auto-fit または auto-fill を組み合わせて利用する場合など、特徴の違いがよく分かるかと思います。
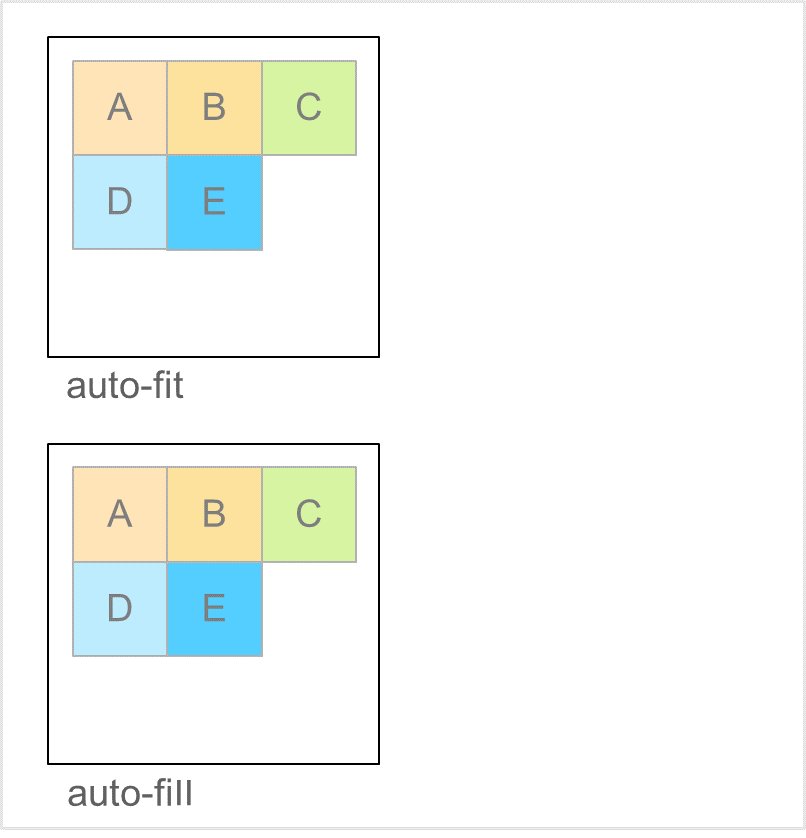
repeat(auto-fit | auto-fill, minmax())
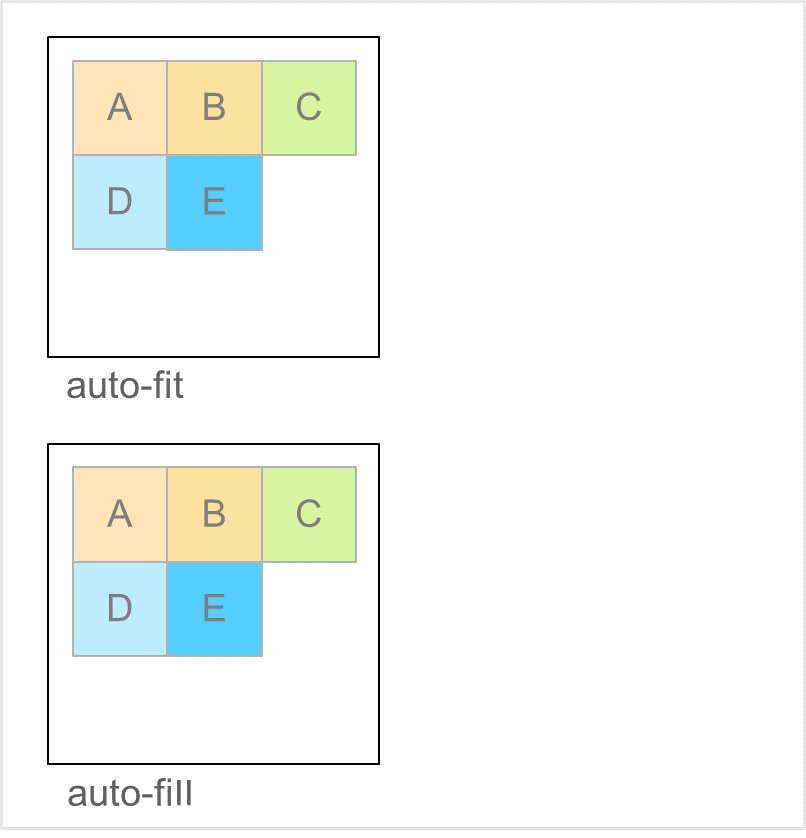
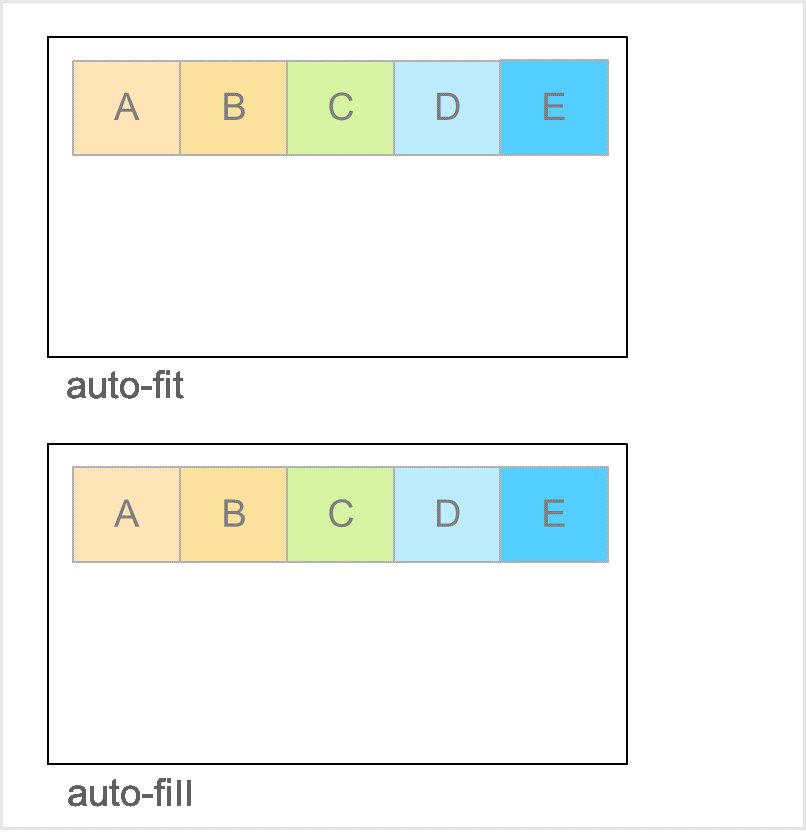
repeat()、minmax()、auto-fit または auto-fill を組み合わせて利用することで、トラックの幅がフレキシブルに変化し、また自動的に折り返し配置されるレイアウトが実現できます。こちらの GIF アニメのような動きになります。

auto-fit では、各トラックは最小幅以上で、常に右側に空白ができないように伸縮します。
auto-fill では、全てのアイテムが一列に並ぶまでは、auto-fit と同じく右側に空白ができないように伸縮しますが、さらに表示スペースが広がると、空のアイテムのトラック幅が確保されていきます。
CSS はこのようになります。
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
アイテムの領域の値の指定の方法
grid-column と grid-row、この二つのプロパティを利用して、アイテムの領域の値を指定することについて、前回の基本で触れました。
grid-column: 列の領域の開始するライン番号 / 列の領域の終了するライン番号;
grid-row: 行の領域の開始するライン番号 / 行の領域の終了するライン番号;
アイテム領域の値を指定する特殊な方法をまとめます。
(以下、grid-column を利用する例を記述しますが、grid-row も同じように値を指定できます。)
span を利用して自動配置
始まりと終わりのライン番号を指定するのではなく、隣接するセルをいくつ結合して領域とするかを指示します。
grid-column: span 2;
この例の場合、このアイテムの列の領域は2トラック分となります。領域の開始位置は、前のアイテムの終了位置となります。
grid-column: 3 / span 2;
span の前に、整数とスラッシュがある場合、それは領域の開始位置を指定しています。この場合、領域はライン番号 3 から始まり、2トラック分となります。
grid-column: span 2 / 5;
span の後に、スラッシュと整数がある場合、それは領域の終了位置を指定しています。この場合、領域は2トラック分で、ライン番号 5 で終わります。
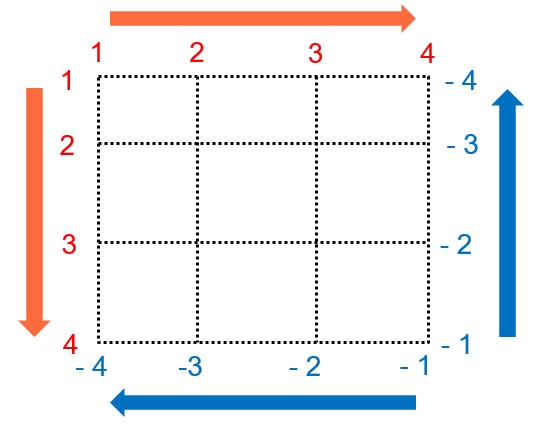
負のライン番号
 アイテムの領域を指定するライン番号が、負の値で記述されることがあります。これは、図のように、逆方向にラインを読むこともできるからです。
アイテムの領域を指定するライン番号が、負の値で記述されることがあります。これは、図のように、逆方向にラインを読むこともできるからです。
左から右 / 上から下: 正の値
右から左 / 下から上: 負の値
この正の値と負の値を混ぜて記述することもできます。
(ややこしいですね 汗)
grid-column: 2 -1;
この例の場合、上の図に当てはめると、-1 は 4 に相当します。
grid-column: 2 -1; は、grid-coloumn: 2 4; と同じことを意味します。


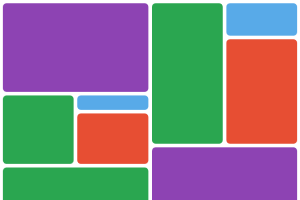
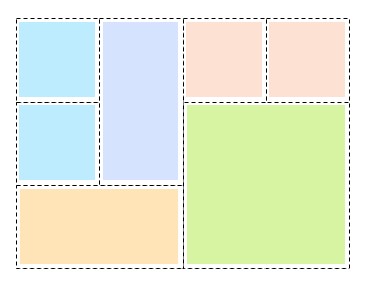
 Grid Layout は、ウェブサイトのレイアウトを構築するための CSS モジュールです。格子状の表のようなセルを構成し、それらを組み合わせたり、順番を入れ替えたりすることで、様々なレイアウトが可能になります。
Grid Layout は、ウェブサイトのレイアウトを構築するための CSS モジュールです。格子状の表のようなセルを構成し、それらを組み合わせたり、順番を入れ替えたりすることで、様々なレイアウトが可能になります。

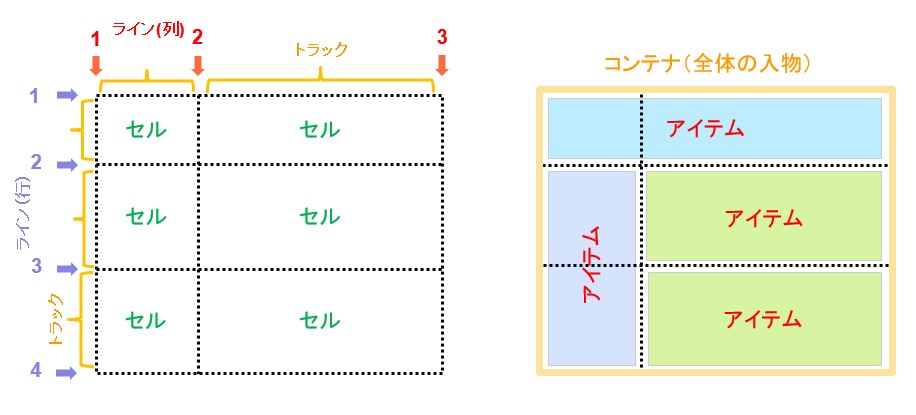
 表を作るように、各トラックの値を決めます。
表を作るように、各トラックの値を決めます。




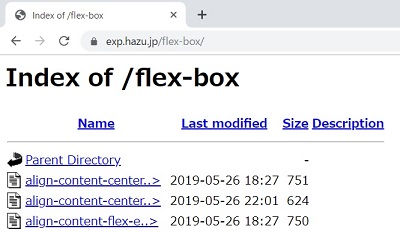
 クライアントがディレクトリ名の最後に / を指定して、そのディレクトリの中に、index.html ファイルがなかった場合、このようにディレクトリの中のファイルの一覧が表示されます。
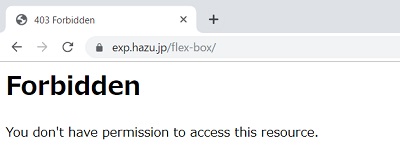
クライアントがディレクトリ名の最後に / を指定して、そのディレクトリの中に、index.html ファイルがなかった場合、このようにディレクトリの中のファイルの一覧が表示されます。 上記の構文の例では、オプションの値を “-Indexes” と指定し、ディレクトリの一覧の表示を許可する機能を、削除しています。
上記の構文の例では、オプションの値を “-Indexes” と指定し、ディレクトリの一覧の表示を許可する機能を、削除しています。 問題やエラーが発生したとき、ブラウザでこのように表示されることがありますね。これは、Chrome の存在しないページのリクエストに応答する 404 ページです。
問題やエラーが発生したとき、ブラウザでこのように表示されることがありますね。これは、Chrome の存在しないページのリクエストに応答する 404 ページです。