WordPress の投稿画面、私は基本的にはコードエディターを利用しているのですが、こうやって文字を打ち込んでいて、毎回毎回、不満に感じることがあります。
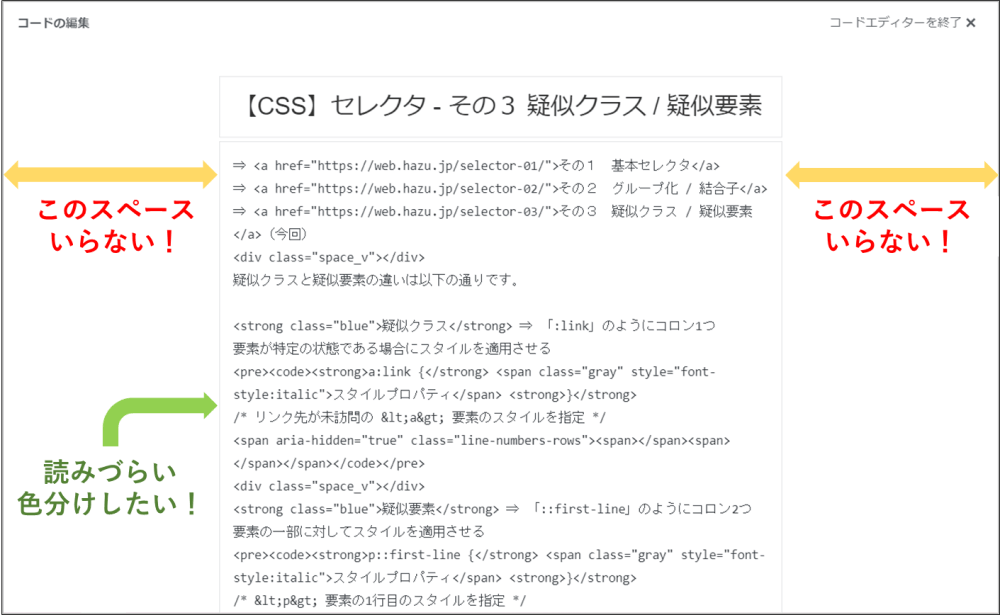
その1.入力画面の幅が狭い!
その2.プログラミング用のエディターみたいに色分けしてほしい!
↓ こういうことです。

投稿画面をカスタマイズできたら作業効率上がりますよね。イライラも解消です。
プラグインを利用して、この2点を実現してみました。
TinyMCE Advanced(幅広のクラシックエディターを利用する)
WordPress のエディターは、バージョン 5 からは、Gudenberg(ブロックエディター)になりましたね。バージョン 4 までのクラシックエディターは、デフォルトで投稿画面が幅広だったし、あちらの方が使いやすかったなー、という方もいらっしゃると思います。バージョン 5 で、クラシックエディターを利用するには、「Classic Editor」というプラグインがありますが、今回は、他にも色々設定ができて便利そうな「TinyMCE Advanced」を利用してみました。
プラグインの新規追加で「TinyMCE Advanced」をインストールし、有効化します。
「設定」⇒「TinyMCE Advanced」を選択し、「エディタ設定」ページを表示します。
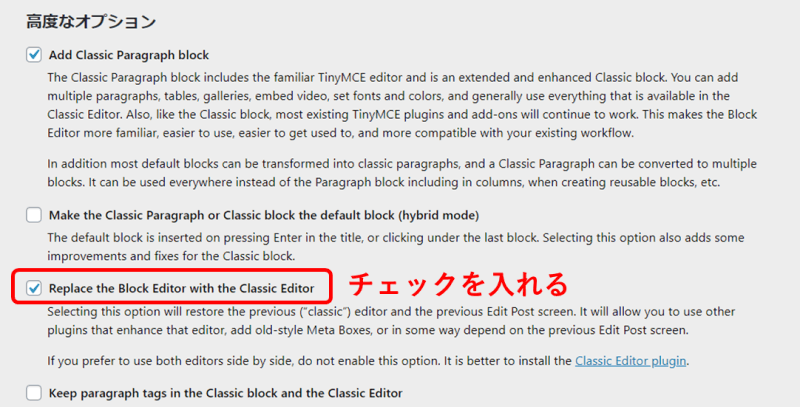
そのページをずーっと下の方へスクロールしていくと、「高度なオプション」という欄があります。
「Replace the Block Editor with the Classic Editor」の欄にチェックをいれます。

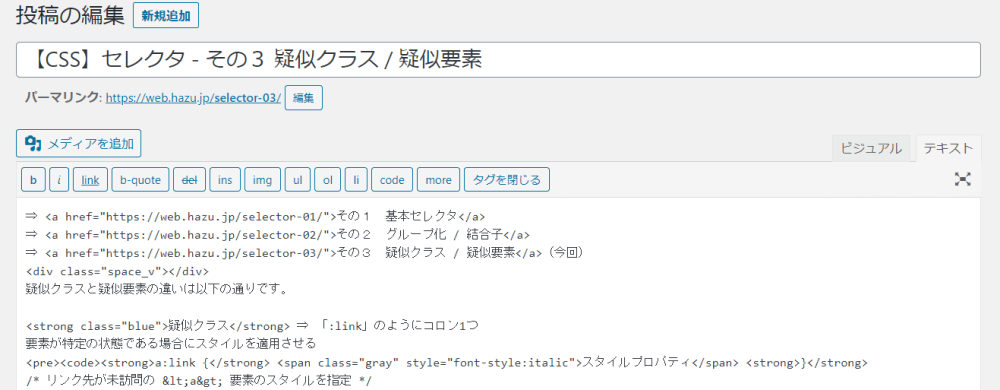
これでクラシックエディターになりました!幅も広がりました。

「TinyMCE Advanced」では、他にもエディターに関する様々な設定が行えるので、自分好みに手軽にカスタマイズできますね。
Simple Custom CSS and JS(CSS 上書きで幅の指定をする)
クラシックエディターに戻したいわけじゃないよ!Gutenberg のままで幅広げたいよ!という場合は、エディターの CSS を書き直さなくちゃいけませんね。テーマの functions.php に新しく作った CSS を関連付けるコマンドを書き加えるという手順ですが、functions.php をいじらないで、CSS を書き加える「Simple Custom CSS and JS」というプラグインを利用してみました。
まず、投稿画面の幅を広げるための CSS ですが、ブロックエディター(ビジュアルエディター)では「wp-block」をいうクラスで、コードエディタでは、「edit-post-text-editor」というクラスで指定されています。デフォルトでは、「max-width: 610px」となっているようですね。これを好みの幅まで広げます。
.wp-block, .edit-post-text-editor {
max-width: 900px;
}
さて、この CSS を投稿画面に反映させたいのですが、プラグインを利用します。
プラグインの新規追加で「Simple Custom CSS and JS」をインストールし、有効化します。
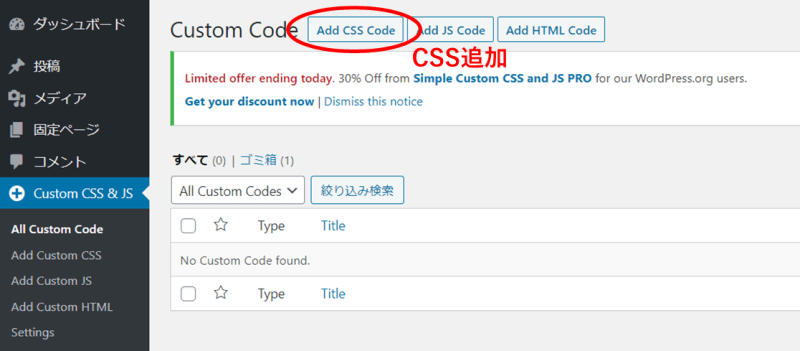
サイドメニューの「Custom CSS & JS」をクリックします。
「Custom Code」のページで「Add CSS Code」をクリックします。

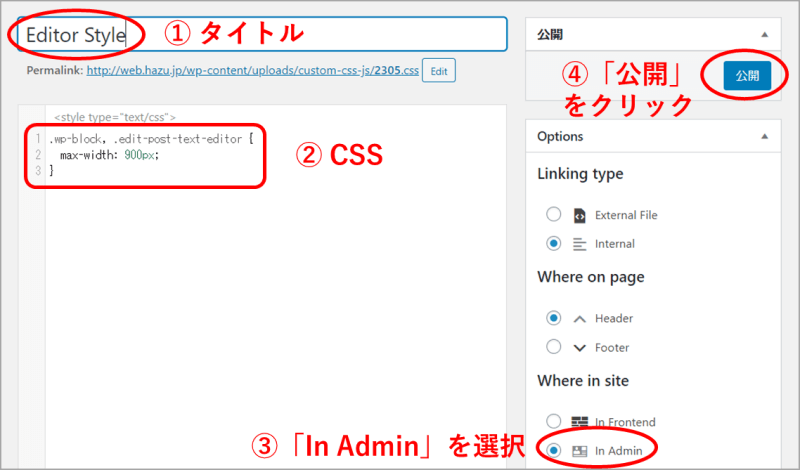
① タイトル欄に任意の名前を入力します。
② コード入力欄に、先ほどの CSS を入力します。
③ 「In Admin」を選択します。(これは投稿画面に反映させる CSS という意味です。)
④ 「公開」をクリックします。

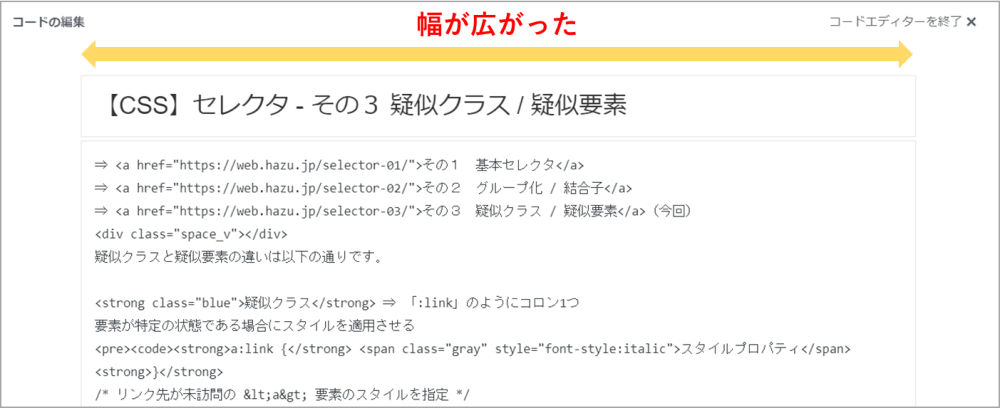
これで、ブロックエディター(ビジュアルエディター)、コードエディター共に、ぐーんと広がりました。
入力欄の幅だけでなくて、色々カスタマイズして、自分だけのオリジナルの使い勝手の良い投稿画面が作れそうですね。

HTML Editor Syntax Highlighter(タグを色分けする)
プログラミング用テキストエディターみたいに、タグを自動に色分けしてくれるプラグインです。
プラグインの新規追加で「HTML Editor Syntax Highlighter」をインストールし、有効化します。
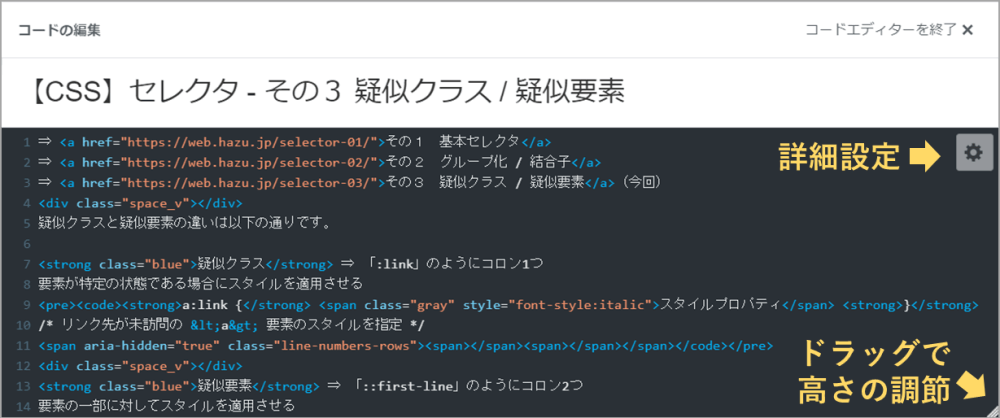
ただそれだけ!色分けしてくるだけでなく、入力画面もいっぱいいっぱいまで自動で幅が広がります。
(カスタマイズされるのは、コードエディターのみです。ブロックエディターは変わりません。)

右上の歯車のマークをクリックすると詳細設定ができます。文字や背景の色など、見やすいように設定ができます。
右下の角の部分をドラッグすると、入力画面の高さを調整することができます。