構造化データを使用してリッチリザルトを有効にする手順を、Google 検索デベロッパーガイドに沿ってまとめます。
構造化データとは
「私はアンナ、インドでヨガの講師をしていますよ。」
この言葉を聞いて、私たちは、この人の名前はアンナさんだな、住んでいる国のはインドだな、職業はヨガの講師だな、と推測ができますが、機械が同じようにできるとは限りません。機械が分かるようにするには、機械が知っている表記法(シンタックス)に従って説明しなくてはいけません。
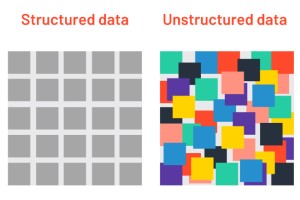
イメージとしてはこんな感じですかね。
非構造化データ例 ⇒ 「私はアンナ、インドでヨガの講師をしていますよ。」
構造化データ例 ⇒ 「名前:アンナ / 国:インド / 職業:ヨガの講師」

構造化データを使用したリッチリザルト
Google は構造化データを使用することで、コンテンツの内容をより理解し、分類し、検索結果にユーザに有益な情報を表示することを行っています。視覚的にサイトの情報を見せるその仕組みを、リッチリザルト(旧リッチスニペット)といいます。

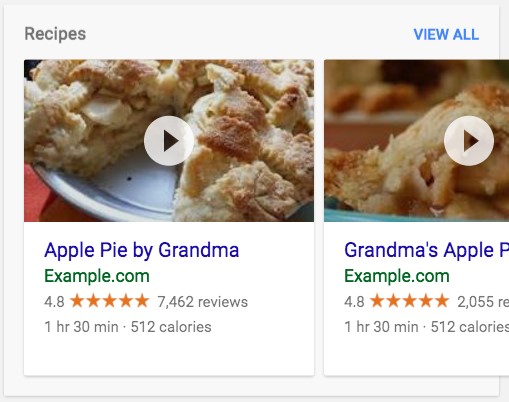
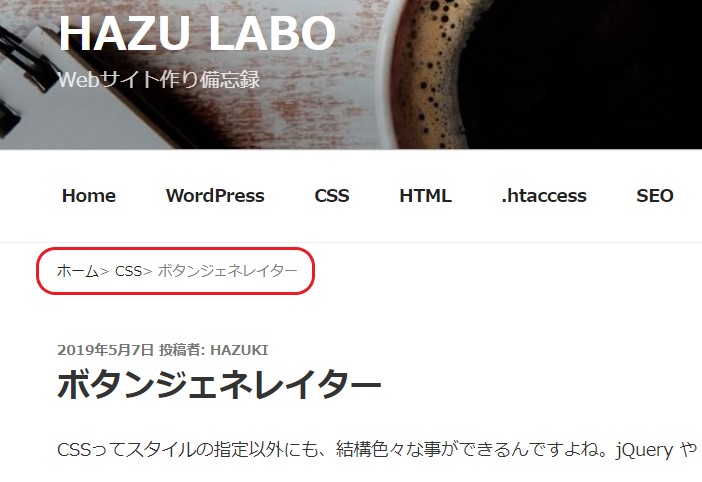
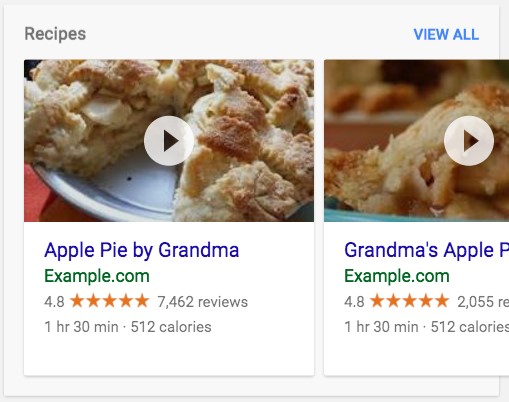
Google のリッチリザルトの機能は何種類もあるのですが、その一つ、「レシピ」の場合、こんな風に表示されます。
画像はディベロッパーガイドに載っていた例ですが、「アップルパイ レシピ」と検索すると、検索結果の上部にはこんな具合に表示されますね。
HTML に構造化データを含めることで、「このサイトはレシピですよ」ということを Google に伝えてます。そうすると、Google はそのサイトを「レシピ」に分類して、検索結果に表示します。さらに、「調理時間」「カロリー」「評価」という情報も構造化データとすることで、一緒に表示され、検索をしているユーザーにより明確に情報を伝えられます。
構造化データの種類には、よく利用されているものだと、以下のようなものがあります。
記事 / 書籍 / パンくずリスト / カルーセル / コース / 評論家レビュー / データセット / 雇用主の総合評価 / 給与推定額 / イベント / FAQ / ファクト チェック / よくある質問 / How-to / 求人情報 / ローカル ビジネス / ロゴ / 映画 / 商品 / Q&A ページ / レシピ / レビュー スニペット / サイトリンク検索ボックス / ソフトウェア アプリ / 定期購入とペイウォール / 動画
それぞれの例は、Google ディベロッパーガイドの 検索ギャラリーを見る で確認できます。
ボキャブラリとシンタックス
Google の検索用の構造化データでは schema.org のボキャブラリが使用されています。
ですけれど、ディベロッパーガイドを読むと、「Google 検索の動作の定義には、schema.org のドキュメントではなく developers.google.com のドキュメントをご利用ください。ここに記載されていない属性やオブジェクトは、schema.org で必須と示されていても、Google 検索では必須ではありません。」とあります。
Google の提供するツールを利用して、開発・導入していくのがよさそうですね。
Google で利用できるシンタックスは、「JSON-LD」「microdata」「RDFa」の3つですが、Google では、「JSON-LD」が推奨されていますね。Google が提供している開発ツールも、「JSON-LD」となっています。
「JSON-LD」のいいところは、HTML 上の一か所にまとめて記述できて、構造化データ用の情報を本文とは別に生成できることかと思います。一方、「microdata」「RDFa」は、HTML の中にあるタグに書き加えるという形で、こちらの方が便利な場合もあるかと思うのですが、ここでは、Google 中心に考えて「JSON-LD」の書き方の基礎の部分をまとめてみます。
JSON-LD
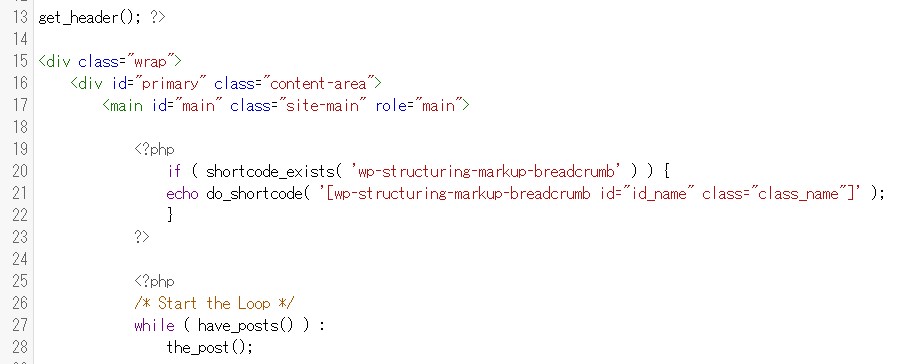
HTML の script タグの中にまとめて記述します。
(どこに置いてもいいですが、普通は head の中などに置くことが多いようです。)
構造化データは全て、中括弧( { } )の中に含めます。
内容は、プロパティー と 値の組み合わせですが、それぞれをダブルクォーテーション( ” )で囲み、コロン( : )で区切ります。
「 “プロパティー”: “値” 」
さらにデータが続く場合は、カンマ( , )を記述します。
プロパティに対して、値を複数取る時は、大括弧( [ ] )で囲います。
プロパティに予期するタイプがある場合、中括弧( { } ) を入れ子にすることができます。
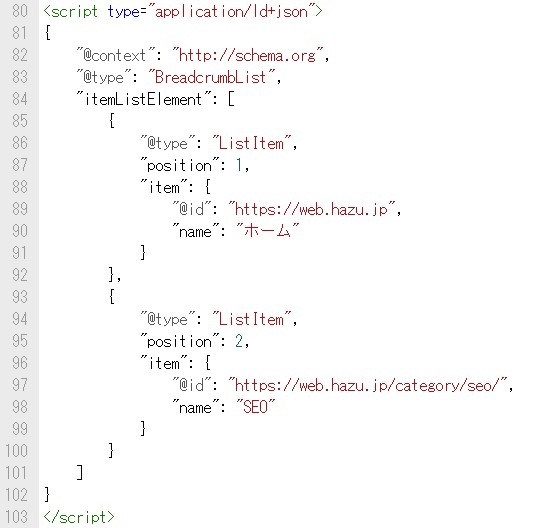
↓ 「レシピ」タイプの構造化データの一例です。
プロパティには@ がついている特別のものがありますが、よく使うのはこの 3 つです。
| プロパティ |
値 |
説明 |
| @content |
schema.org |
schema.org のボキャブラリを使用を宣言 |
| @type |
recipe や event など |
内容の種類 |
| @id |
ページの URL |
– |
プロパティの種類は、たくさんありますが、schema.org(英語)に一覧があります。
また、Google のディベロッパーガイドや、JSON-LD のオフィシャルサイト(英語)にも、たくさんのマークアップ例が載せられています。
Google の構造化データツール
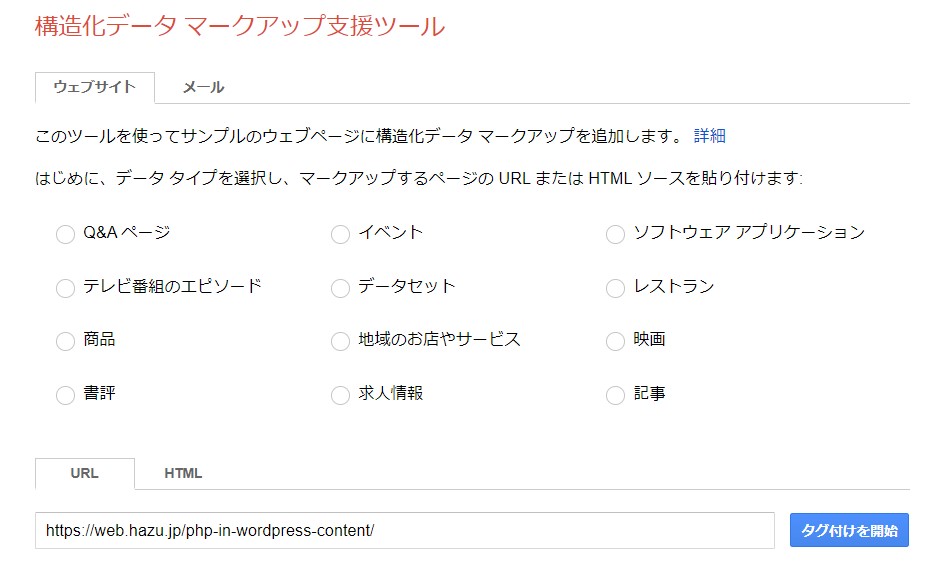
構造化データ マークアップ支援ツール
簡単なマウス操作で、構造化データ マークアップを追加した HTML を生成できるツールです。
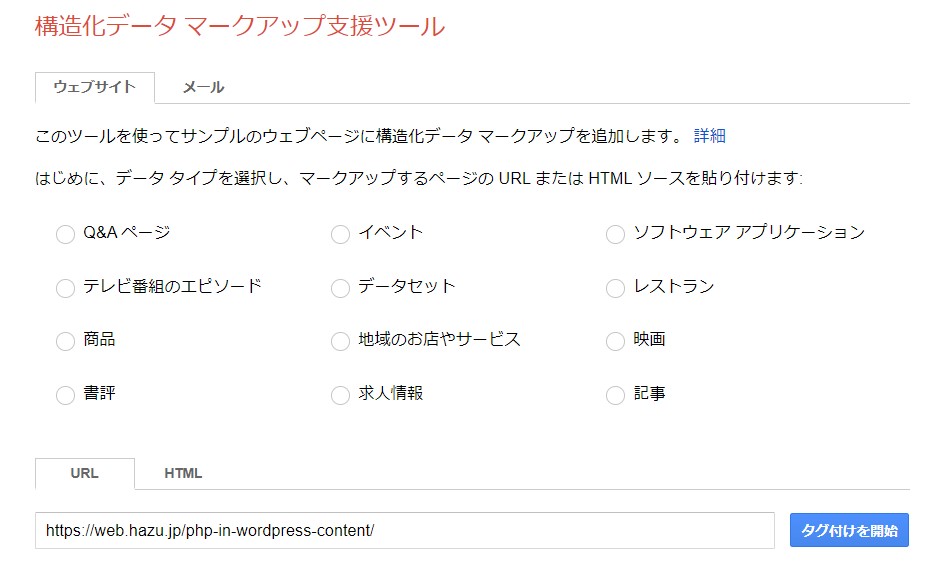
構造化データ マークアップ支援ツールのウェブサイトにアクセスします。

データタイプを選び、マークアップするページの URL もしくは HTML をコピペし、「タグ付けを開始」をクリック。
この例の場合では、URL を選んでいます。

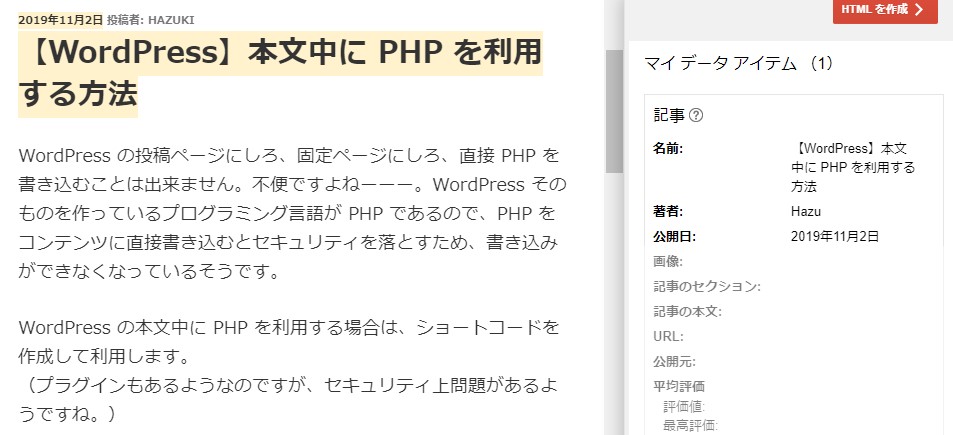
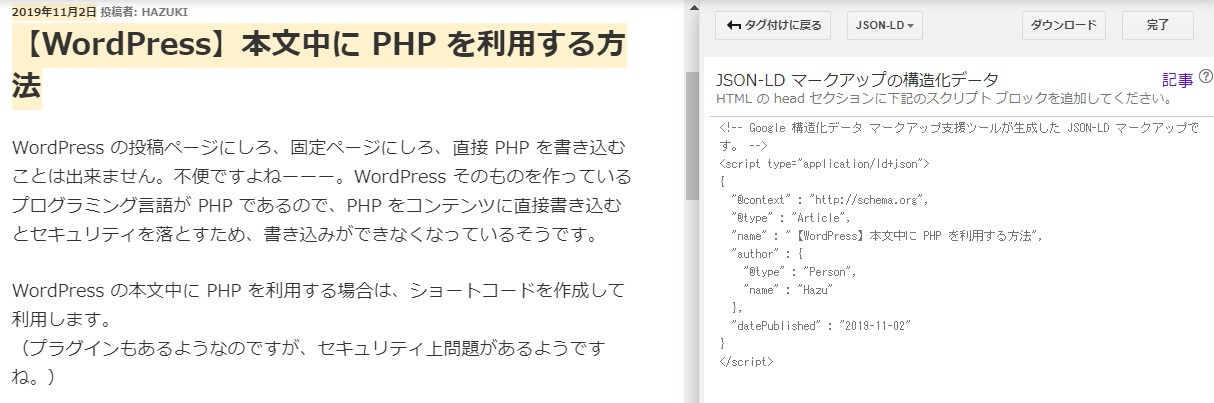
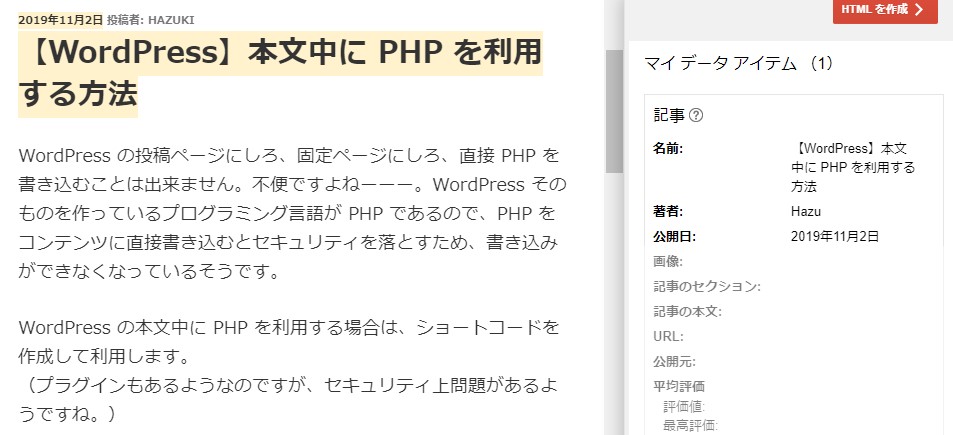
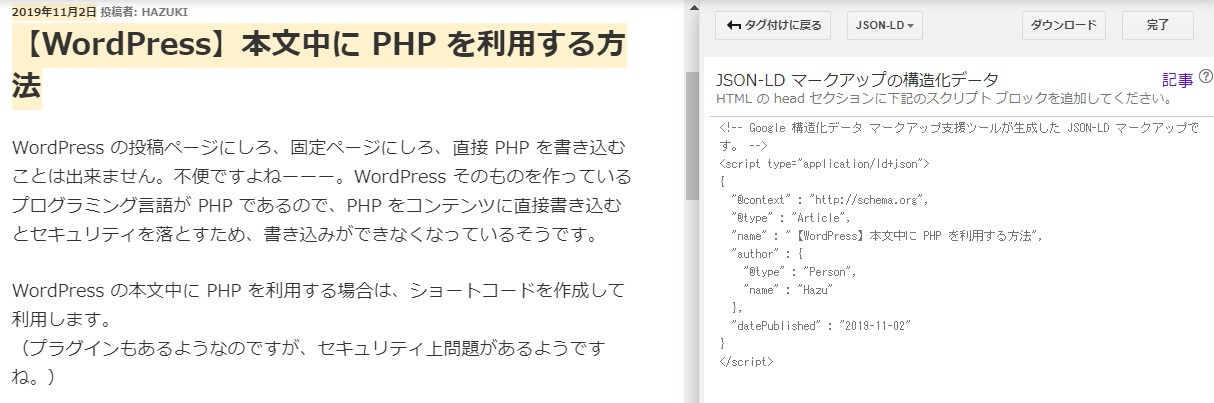
左側のウェブサイトの本文中より、マークアップしたい個所を選択し、項目を選択し、「HTML を作成」をクリックすると、HTML に直接書き込める構造化データが生成されます。

これを実際のサイトの HTML にコピペすれば完了です。
ですが、、、なんか、この支援ツールだと、自分の思うままというわけにはいきませんよね。基本の基本はあるにしても、選択肢が限られていいるし。
ですから、これでベースを作って、自分の欲しい形にモディファイするというのがよいのかと思います。
支援ツールにないプロパティなどを足していくという具合に利用するのが良いのかと思います。
構造化テスト ツール
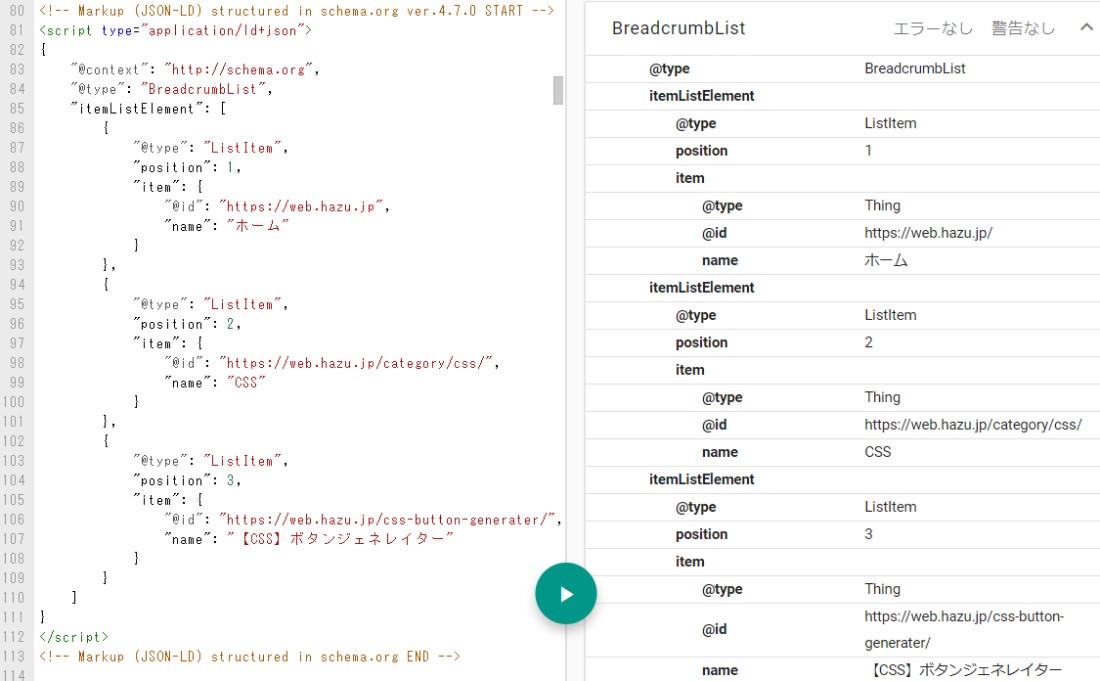
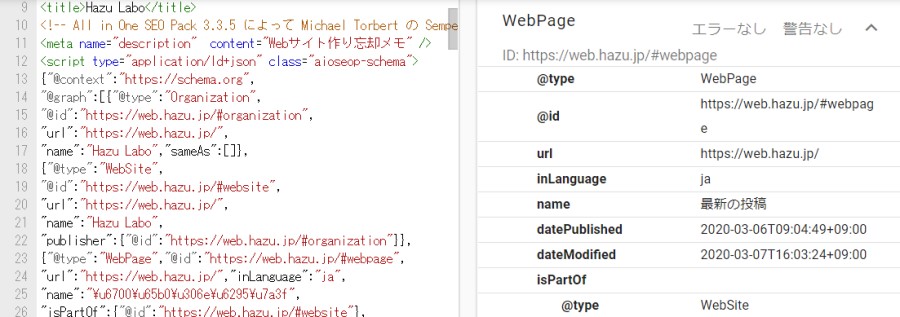
構造化データを含めたウェブページが、実際にはどのようにマークアップされているか、Google には検査するツールがあります。
Google の構造化データ テストツール にアクセスし、検査したい URL を記入します。

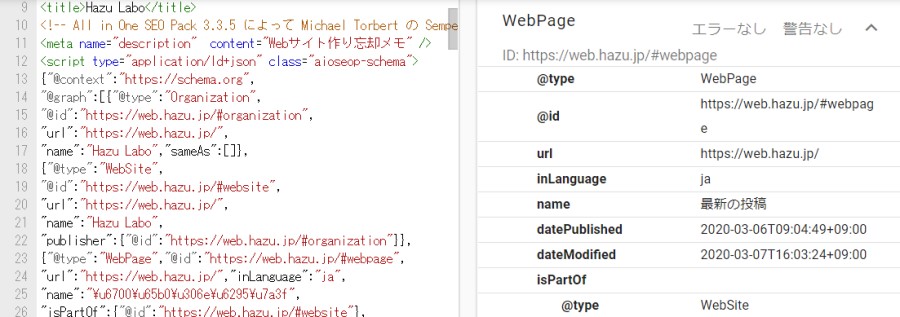
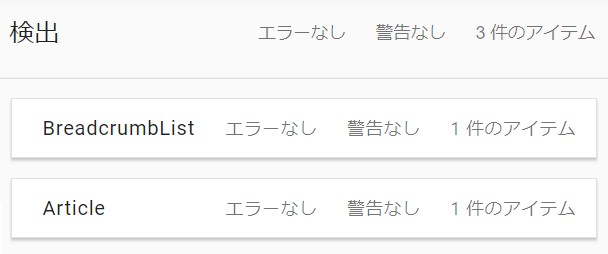
「テストを実行」をクリックすると、HTML に 書き込まれた構造化データと、どれがマークアップされた結果が表示されます。

自分が想定した通りにマークアップされているか、確認します。










































 左のメニュー欄、「セキュリティと手動による対策」の中にある二つの項目の内容はこうです。
左のメニュー欄、「セキュリティと手動による対策」の中にある二つの項目の内容はこうです。