WordPress のプラグイン、「AMP for WP」を使って、このサイトの AMP ページを作ってみました。
(WordPress のオフィシャルの「AMP」というプラグインではなく、赤いロゴの「AMP for WP」です。こちらの方が細かな設定ができますよ!)
プラグインの説明と、モバイルからのアクセスがどれぐらい高速化したのか検証してみたいと思います。
AMP とは?
AMP (Accelerated Mobile Pages) とは、Google と Twitter が中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化する手法のことです。レスポンシブ対応のモバイルフレンドリーとは別の手法で、通常の HTML や JavaScript とは異なる、「AMP HTML」「AMP JP」で書かれたページで、コンテンツのキャッシュ配信を行う「Google AMP Cache」が利用されます。詳しい技術は、あちこちのサイトに書かれているので割愛しますが、通常の HTML ページ(モバイル対応も含む)と AMP ページとの関係は、↓ の図のような具合です。

通常の HTML のページ(http://hazu.jp/〇〇〇/)とは別に、AMP の専用ページ(http://hazu.jp/〇〇〇/amp/)を用意します。head の中でお互いを関連付け、それを Google などの検索エンジンが、クライアントのディバイスを判断して、モバイルなら AMP ページを表示します。
AMP ページは、サイト全体に設定もできますが、記事投稿ページだけに設定するなど、一部のページのみに設置することもできます。
どれぐらい速くなるのか?
Google の PageSpeed Insights で、普通の HTML(レスポンシブ対応)と AMP ページを、モバイルで表示した場合を速度を、検証してみました。
HTML

AMP

20 ポイント早くなってますね!
設置したばかりなので、PV の変化などは検証出来てません。内容がらか、このサイトの場合 PC からのアクセスが圧倒的に多いので、AMP のおかげで PV が劇的に増えるとは思いませんが、一般的にはモバイルからのアクセスの方が多いと思うので、効果を期待できますね。
Google Search Console の速度レポートのヘルプには、こう書かれています。
速度が重要な理由
- ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には:
- ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
- ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加する。
- 遅いと判断されたページは、Google 検索での順位が下がる可能性がある。
AMP for WP の設定
このプラグイン、英語版しかないんですよね。訳しつつ、設定詳細をまとめます。新規のプラグイン追加で「AMP for WP」をダウンロード、有効化すると、「Basic Setup」と「Advance Setup」から選ぶためのウィンドウが出ます。細かな設定のできる「Advance Setup」を選びます。(この設定は後から変更もできます。)
Setup (基本セットアップ)
Website Type
ウェブサイトのタイプ設定。
「ブログ」「ニュース」「ローカルビジネス」「E コマース」「その他」の中から選びます。
Where do you need AMP?
AMP ページを作成するページの種類。
「ホームページ」「投稿」「固定ページ」「アーカイブ」の中から選びます。
このサイトは、「投稿」のみ AMP ページを作りました。AMP だと高速になりますが、レイアウトなどの見栄えも変わるので、どの部分を AMP 化するかよく検討しましょう。
Design and Presentation
ロゴと、グローバルカラーを選びます。
ロゴサイズは、190 × 36 です。(190 × 120 推奨と書かれていますが、間違ってますね・・・)
グローバルカラーが使用される場所がいくつかあるようで、私も全部は分かっていませんが、Design の項目のところで選んだテーマによっては、ロゴの背景の色がここで選んたグローバルカラーとなります。それから、Cookie の同意確認の部分でも、この色のボタンが現れました。
Analytics Tracking
Google Analytics を利用している場合、ここでトラッキング ID を書き込みます。それ以外のウェブマスターツールも、ここで関係づけできるようです。
Privacy Settings
プライバシー設定。
Cookie の使用の同意確認をユーザーに対して行うかどうか、選べます。On にすると、AMP ページを開いた際、ページの下の部分に、こんな風に表示されます。

GDPR は、EU の一般データ保護規則で、サイト運営者はユーザーの同意を得る必要があるのですが、日本ででしたら関係ないと思います。
Advertisement
サイトにアドセンス広告を貼っている場合、表示位置が決められます。
「ヘッダー」「フッター」「コンテンツ上部」「コンテンツ下部」から選べます。
3rd Party Compatibility
他の SEO プラグインを利用している場合、ここで選択すると、競合しないようにしてくれます。
すばらしいですね!(WordPress のオフィシャルの方の AMP プラグインも利用してみたのですが、この機能がなく、All in SEO Pack と衝突してエラーになったりしましたから)
Settings (設定)
項目が多くて、「Setup (基本セットアップ)」と重複するものもあるので、いくつかだけピックアップしてみました。
SEO
「Meta Description」は、投稿や固定ページの「要約」文を含めるタグです。 ON にすると、head タグに加わります。
「OpenGraph Meta Tags」は SNS 情報を連携させるタグです。ON にすると、head タグに加わります。
「Head Section」に、その他 head に書き込みたいことを記述します。
「SEO Plugin Integration」基本設定の部分にもありましたが、他の SEO プラグインを利用している場合、ここでそれを選んでおくと、競合を防げます。
「Advanced Indexing」”URL Inspection Tool Compatibility (Google URL 検査ツールとの互換性)” を ON にできます。
AMP for WP Page Builder
ON にすると、各投稿ページの下の方に、このように、AMP for WP Page Builder のコーナーが現れ、ページ毎にレイアウトを調整することができます。(各ページに現れる AMP 設定機能は、後でまとめて説明します)

Structured Data
AMP 用の構造化データを作ることができます。
Comments
AMP ページにコメントを載せるか選べます。
Translation Panel
デフォルトで表示される言語が英語なので、ここで対応する日本語の表示内容を記述できます。
Design (デザイン)
Themes
テーマを選びます。無料で選べるのは、4種類です。
Header
ヘッダーデザイン、メニュー等を設定します。
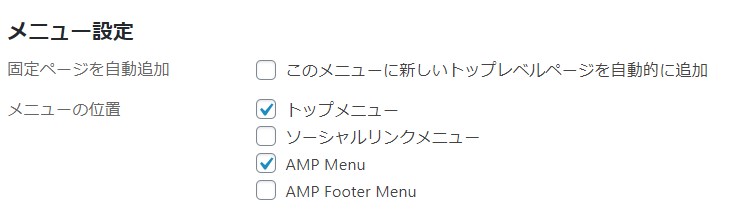
メニューに関しては、一つ、気を付けないといけないのですが、WordPress のメニュー欄の「外観」⇒「メニュー」の下の方に表示される「メニュー設定」で、「AMP Menu」にチェックを入れていないと、AMP ページのメニューが空になってしまいます。
↓ この図の部分ですね。チェックを必ず入れましょう。

その他、「Home Page」では、「Single」では投稿ページ、「Page」では固定ページの表示内容を設定することができます。
「Social sharing」では、SNS へのリンクの表示のされ方が、様々な種類の中から選べるので、実際に実装してみて、お気に入りのものを選ぶといいと思います。
AMP for WP の各ページで行う設定
別ページにしました。⇒【WordPress プラグイン】AMP for WP 投稿画面
