その1 Google Search Console に登録
その2 検索パフォーマンス
その3 URL 検査
その4 インデックス
その5 拡張 ←(今回)
その6 セキュリティと手動による対策 / リンク
その7 その他のツール・ヘルプまとめ
拡張

左のメニュー欄、「拡張」についてまとめていきます。
「速度」「モバイル ユーザビリティ」、更に設置されている場合、「AMP」「リッチリザルト」がその下に表示されます。
リッチリザルトは、タイプごとに表示されます。
(この画像だとリッチリザルトの「サイトリンク検索ボックス」が設置されてます。)
速度レポート
ディバイスごと(「モバイル」「PC」)に、、実際の使用状況データに基づいて、ページの処理速度が示されます。
Google Search Console へ登録してから、Google がデータを取って解析するのに数日かかります。(私の場合、5日ぐらい)
このレポートではサイト全体の統計が示されるのですが、各ページの速度チェックは、こちらから行えます。
⇒ PageSpeed Insights
Google のヘルプを読むと、速度が重要な理由が書かれていました。
- ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。
(1 秒から 3 秒に増加すると、直帰率は 32% 増加)
(1 秒から 6 秒に増加すると、直帰率は 106% 増加) - 遅いと判断されたページは、Google 検索での順位が下がる可能性があります。
定期的に確認する必要がありますね。
速度はこのような指標で評価されます。
| 高速 | 中速 | 低速 | |
|---|---|---|---|
| FCP | 1 秒未満 | 3 秒未満 | 3 秒以上 |
| FID | 100 ミリ秒未満 | 300 ミリ秒未満 | 300 ミリ秒以上 |
当然「高速」であることが望ましいのですが、「中速」⇒改善の余地あり、「低速」⇒すぐさま対策が必要となります。
「低速」と評価されたときの改善方法は、developers.google.com の「パフォーマンスが重要なのはなぜか」というトピックスに詳しく書かれていますが、やるべきことを要約すると、こんな感じです。
- 画像・動画の最適化
- スクリプトの最適化
- CSS の最適化
- 配信方法の改善
- ユーザーのネットワーク環境に合わせて、リソースの配信を調整
- 無駄なテキストの削除
PageSpeed Insightsの速度チェックでも解決方法が示されるので、参考にできます。
モバイル ユーザビリティ
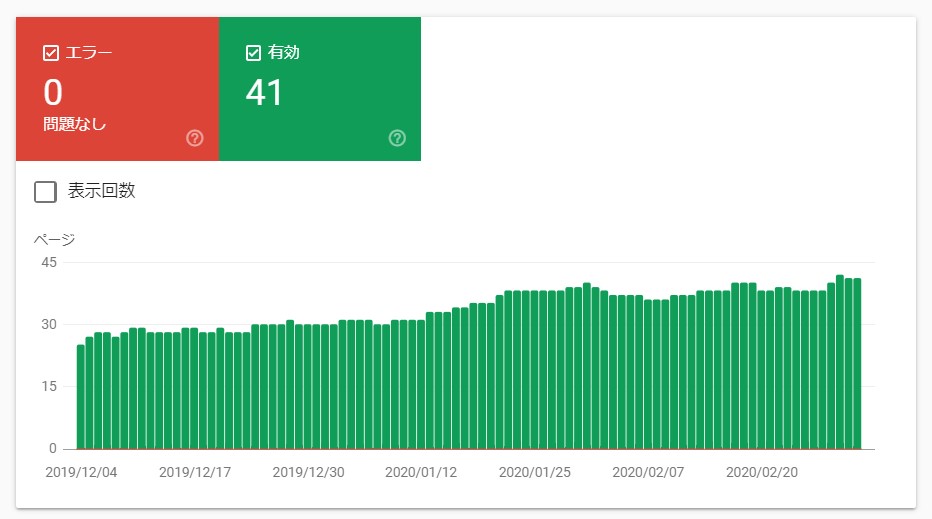
メニュー欄の「モバイル ユーザビリティ」は、サイト全体のモバイル ユーザビリティの状態を確認できます。
「URL 検査」では個々の URL のモバイル ユーザビリティを確認できますが、こちらはそのモバイル ユーザビリティの部分だけを抽出して、サイト全体のレポートとなります。
カバレッジのモバイル版という感じです。

レポートの見方は、ほぼ、カバレッジと同じです。
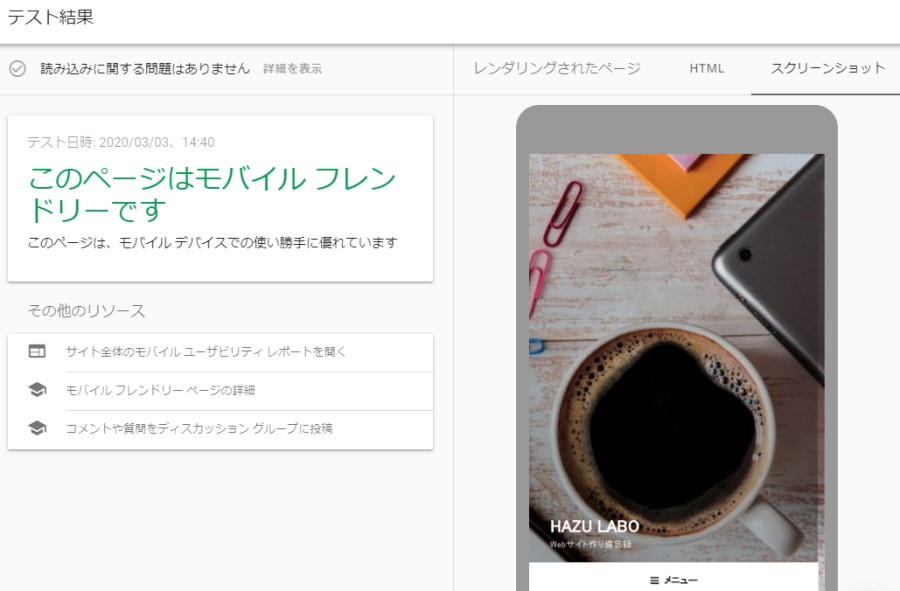
詳細の行 ⇒ 任意の URL ⇒「ライブテスト」をクリックすると、モバイル フレンドリ テスト のページが開きます。

エラーが検出された場合、それに従ってページを改善します。
レスポンシブ対応でないという問題が多いと思いますが、CSS の flexbox や Grid Layout を利用すると複雑にならずに実装できます。モバイルでのアクセスがこれだけ多いことを考えると、必ず対応しなくてはいけませんね。
developers.google.com に、「サイトをモバイル対応にする」というトピックスがあります。参考になりますね。
AMP とリッチリザルト
AMP ページ、またはページ内にリッチリザルトの記述がある場合、ここで状態を確認できます。
(AMP、リッチリザルトを利用していない場合、メニュー欄に表示されません。)
AMP とは?リッチリザルトとは?ということを、まとめた記事です。
⇒ 構造化データでリッチリザルトを実現する
⇒ AMP for WP
リッチリザルトは、メニュー欄に「リッチリザルト」と表示されるのではなく、タイプごとに表示されます。
Google Search Console でサポートされるリッチリザルトのタイプは、以下の通りです。
パンくずリスト / データセット / イベント / FAQ / ファクト チェック / How-to / 求人情報 / ロゴ / 商品 / Q&A ページ / レシピ / レビュー スニペット / サイトリンク検索ボックス / Video
↑ のモバイル ユーザビリティ同様、エラーのあるページ、エラーの内容が確認できます。
個別のページを詳しくテストするには、こちらのツールを利用します。
⇒ AMP テスト
⇒ リッチリザルト テスト
