⇒ その1 基本セレクタ
⇒ その2 グループ化 / 結合子(今回)
⇒ その3 疑似クラス / 疑似要素
グループ化
CSS で複数のセレクタに同じスタイルを指定することと、HTML 側で複数のセレクタが適応される場合を考えてみます。
セレクタリスト
コンマ (,) で区切り複数のセレクタをグループ化し、同じスタイルを指定します。
セレクタ, セレクタ, セレクタ { スタイルプロパティ }
< 利用例 – 01 >
同種のセレクタをグループ化する例。
<h1> 要素と <h2> 要素に、フォントサイズ 20px、黄緑色を適用。
<!-- html -->
<h1>h1 は適用される</h1>
<h2>h2 は適用される</h2>
<h3>h3 は適用されない</h3>
/* CSS */
h1, h2 {
font-weight: 20px;
color: lime;
}

< 利用例 – 02 >
異なる種類のセレクタをグループ化する例。
id=”main”(ID セレクタ)、class=”content”(クラスセレクタ)、<article> 要素(要素型セレクタ)に、フォントサイズ 20px、黄緑色を適用。
<!-- html -->
<p id="main">ID が指定されている</p>
<p class="content">クラスが指定されている</p>
<p>ID、クラスが指定されていない</p>
<article>タグが article</article>
/* CSS */
#main, .content, article {
font-weight: 20px;
color: lime;
}

HTML で複数のスタイル適用
HTML タグにクラスセレクタを複数適用する場合は、クラス名の間にスペースを挟んで記述します。
<要素名 class="クラス名 クラス名 クラス名"> ~ </要素名>
ID セレクタとクラスセレクタを同時に適用することもできます。
<要素名 id="ID値" class="クラス名"> ~ </要素名>
< スタイルが競合した場合の優先順位 >
詳細度が高いものが優先されます。
- id セレクタ
- クラスセレクタ
- 属性セレクタ
- 要素セレクタ
- 全称セレクタ
同種のセレクタ(二つのクラスを持つなど)間で競合した場合は、後に書かれたものが優先となります。
さらに細かな優先順位の決まりがあるのですが、こちらにまとめました。
⇒ カスケード(スタイルの優先順位)
結合子
セレクタを組み合わせる結合子は4種類です。
子孫結合子
セレクタを半角スペースで区切ることで、一つ目のセレクタ(親)に含まれる二つ目のセレクタ(子孫)に対してスタイルを適用させます。
(子、孫、ひ孫と、親に含まれるすべての階層に適用されます。)
セレクタ1 セレクタ2 { スタイルプロパティ }
< 利用例 >
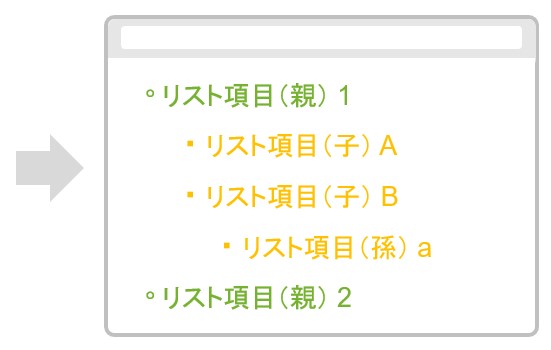
親である<li> 要素のマーカーの種類を線の丸で黄緑色、子孫である<li> 要素のマーカーの種類を四角で橙色にする。
<!-- html -->
<ul>
<li>リスト項目(親) 1
<ul>
<li>リスト項目(子) A</li>
<li>リスト項目(子) B
<ul>
<li>リスト項目(孫) a</li>
</ul>
</li>
</ul>
</li>
<li>リスト項目(親) 2</li>
</ul>
/* CSS */
li {
list-style-type: circle;
color: lime;
}
li li {
list-style-type: square;
color: orange;
}

子結合子
セレクタを「 > 」で区切ることで、一つ目の親であるセレクタの直接の子になる二つ目のセレクタに対してスタイルを適用させます。
(子のみ。孫、ひ孫など、さらに下の階層は適用されません。)
セレクタ1 > セレクタ2 { スタイルプロパティ }
< 利用例 >
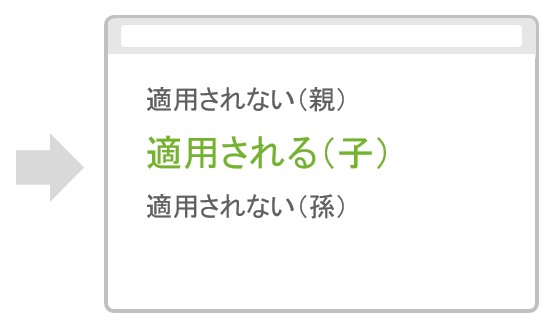
親要素の<article>の直接の子要素<div> に、フォントサイズ 20px、黄緑色を適用。
(孫要素の<div> には適用されない。)
<!-- html -->
<article>適用されない(親)
<div>適用される(子)
<div>適用されない(孫)</div>
</div>
</article>
/* CSS */
article > div {
font-weight: 20px;
color: lime;
}

一般兄弟結合子
兄弟関係にある二つのセレクタを「 ~ 」で区切ることで、一つ目のセレクタの後に来る二つ目のセレクタに対してスタイルを適用させます。
(直後である必要はありません。)
セレクタ1 ~ セレクタ2 { スタイルプロパティ }
< 利用例 >
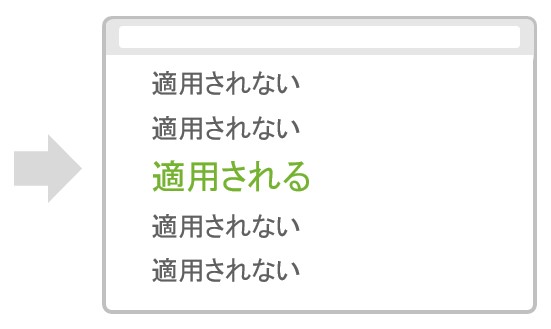
<article>の後にある<div> に、フォントサイズ 20px、黄緑色を適用。
(<div> は<article>より後にあればよく、直後である必要はない。)
<!-- html -->
<div>適用されない</div>
<article>適用されない</article>
<div>適用される</div>
<p>適用されない</p>
<div>適用される</div>
/* CSS */
article ~ div {
font-weight: 20px;
color: lime;
}

隣接兄弟結合子
兄弟関係にある二つのセレクタを「 + 」で区切ることで、一つ目のセレクタの直後に来る二つ目のセレクタに対してスタイルを適用させます。
(直後のみ。兄弟関係であっても離れていると適用されません。)
セレクタ1 + セレクタ2 { スタイルプロパティ }
< 利用例 >
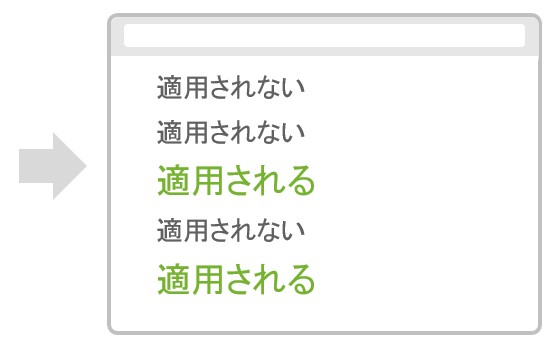
<article>の直後にある<div> に、フォントサイズ 20px、黄緑色を適用。
(<div> は、<article>の後でも、離れていると適用されない。)
<!-- html -->
<div>適用されない</div>
<article>適用されない</article>
<div>適用される</div>
<p>適用されない</p>
<div>適用されない</div>
/* CSS */
article + div {
font-weight: 20px;
color: lime;
}