メディアクエリと、Flexboxを使って、PC・タブレット・スマホと、3段階の画面サイズに合わせてレスポンシブWebを作ってみました。
サンプルページ:https://exp.hazu.jp/media-query/media-query.html
仕組みをまとめてみたいと思います。
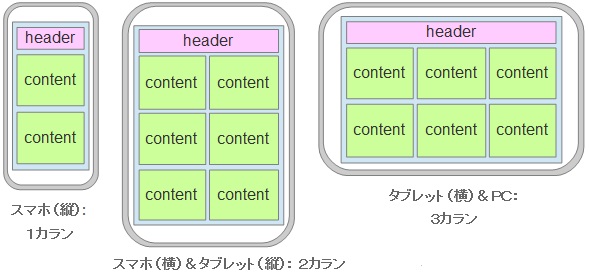
どのように表示させたいのか
スマホ縦 → 1カラン
スマホ横・タブレット縦 → 2カラン
タブレット横・PC → 3カラン

ディバイスによるブレイクポイント
3段階の画面サイズに合わせて切り替えたいのですが、ブレイクポイントは何ピクセルにするのか、というのが問題ですね。Googleのディベロッパーツールによれば、こうなっています。
(以下の単位はCSS で利用する「CSS ピクセル」で「画面解像度」ではありません。iOS では「csspx」、Android では「dp」。)
スマートフォン
| 対応 | 横幅 | 高さ |
|---|---|---|
| iPhone 5/SE | 320 | 568 |
| iPhone 6/7/8 | 375 | 667 |
| iPhone 6/7/8 Plus | 414 | 736 |
| iPhone X | 375 | 812 |
| Android(ほとんどのスマホ) | 360 | 640 |
タブレット
| 端末 | 横幅 | 高さ |
|---|---|---|
| iPad | 768 | 1024 |
| iPad Pro | 1024 | 1366 |
| Android Sサイズ | 600 | 960 |
| Android Mサイズ | 768 | 1024 |
| Android Lサイズ | 800 | 1280 |
これより、こんな3段階にしてみました。
メディアクエリ区分け(width)
スマホ縦: ~499px
スマホ横+タブレット縦: 500px ~ 800px
タブレット横+PC: 801px~
メディアクエリ
< HTMLのメタ情報 >
まず、HTML の<head>の部分で、で、「ビューポート=ディバイスの画面サイズ」になるように指示します。
(「ビューポート」については、前回、まとめました。→ 【CSS】よく使う単位 & ビューポート単位)
< メディアクエリの書き方 >
CSS のメディアクエリを利用して、ブレイクポイントごとに条件分けしていきます。
@media screen and (max-width:499px) { /* 1カランになるよう記述 */ }
@media screen and (min-width:500px) and (max-width:800px) { /* 2カランになるよう記述 */ }
@media screen and (min-width:801px){ /* 3カランになるよう記述 */ }
< CSS例 >
