きっちり計算してレイアウトを作ったのに、大きさが合わない・・・。
margin が思ったように反映されない?どうして?
margin の相殺を理解していないと、そんなことになったりしますよね。
どんな場合に margin の相殺が起きるのか、起きないのかのまとめです。
どんな時に margin の相殺が起こるのか
細かな条件や例外を除いて、ざっくり言ってしまえばこれです。
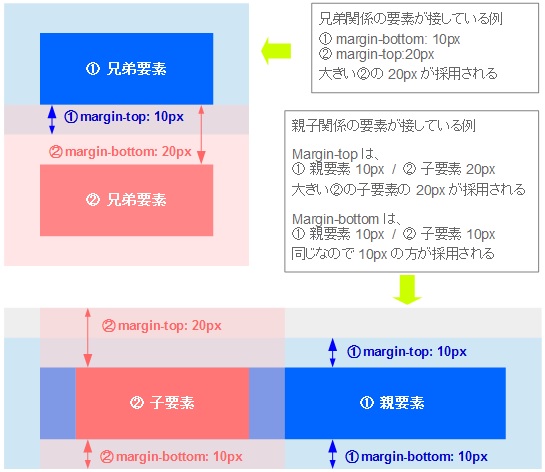
「縦方向に接するブロックレベルの要素間の margin は相殺される」
隣接する margin は大きい方が適用されます。
要素同士が親子関係である場合、横方向の margin も接しますが、縦方向は相殺が起こり、横方向は起こりません。

margin の相殺例外: 兄弟関係の要素
兄弟関係の要素に以下のモジュールやプロパティが指定されている場合、相殺は起こりません。
- フレックスボックス・レイアウト
- グリッド・レイアウト
- position プロパティ(fixed、absolute が指定されている)
- float プロパティ(left、right が指定されている)
margin の相殺例外: 親子関係の要素
親子関係の要素に以下のモジュールやプロパティが指定されている場合、相殺は起こりません。
- フレックスボックス・レイアウト
- グリッド・レイアウト
- position プロパティ(fixed、absolute が指定されている)
- 親要素に border が指定されている
(border-top 指定 → margin-top は相殺なし)
(border-bottom 指定 → margin-bottom は相殺なし) - 親要素に padding が指定されている
(padding-top 指定 → padding-top は相殺なし)
(padding-bottom 指定 → padding-bottom は相殺なし) - 親要素の heigh に数値が指定されている場合、margin-bottom は親要素のものが採用される
(heigh: auto の場合、相殺が起こる)
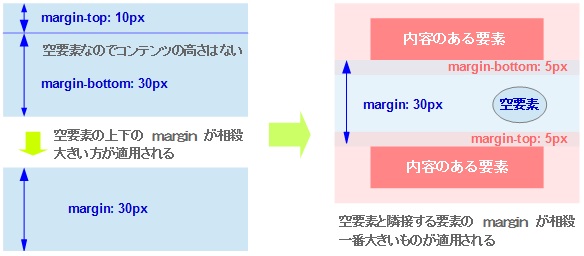
margin の相殺の特殊ケース: 空要素
空要素(コンテンツの高さがゼロ)の場合のみ、margin の相殺は特殊です。
- まず、空要素の中の margin-top と margin-bottom の間で相殺が起こります。大きい方が採用されます。
- 次に、空要素と隣接する要素との間に相殺が起こります。上の要素の margin-bottom、下の要素の margin-top、空要素の margin で一番大きいものが採用されます。