CSS Flexboxを使いこなす – その1、CSS Flexboxを使いこなす – その2 の続きです。
前回までにまとめたこと
これまでのプロパティは、Flexコンテナ(親要素)の方に記述をして、Flexコンテナ内のFlexアイテム全体に値を指定していましたが、今回のプロパティは、各Flexアイテム(子要素)にそれぞれに値を指定します。
flex-grow プロパティ(Flexアイテムの伸びる倍率)
Flexコンテナ(親要素)に全てのFlexアイテム(子要素)を格納してなおスペースが余る場合、そのスペースを自動的に埋めるための各Flexアイテムの伸びる倍率を指定します。
(デフォルト flex-grow: 0 マイナスの値は無効)
例)
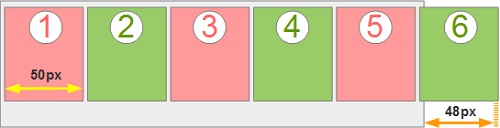
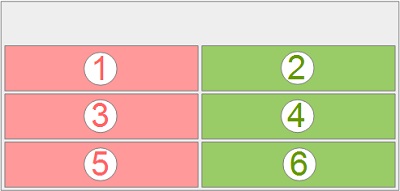
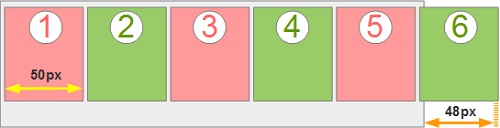
Flexコンテナ(親要素)に、widthが30px の6個のFlexアイテム(子要素)は入っています。
左詰めで、右側に96pxの余りのスペースがあります。

全てのFlexアイテム(子要素)に、flex-grow:0と、同じ値を指定すると、余りのスペースは6等分され、96px÷6=16pxで、各Flexアイテムは16pxずつ伸びます。

flex-growに異なる値を指定すると、余りのスペースはその割合で分配されます。
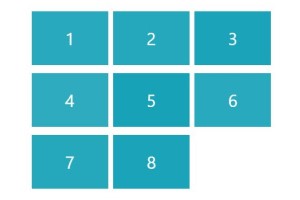
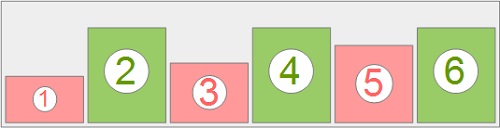
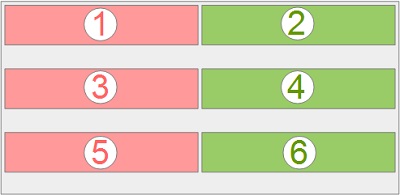
↓の図の場合、2番目のFlexアイテムのみflex-grow:3で、他はflex-grow:1なので、2番目は他に比べて3倍伸びます。

サンプルページ: flex-grow.html
flex-shrink プロパティ(Flexアイテムの縮む倍率)
Flexアイテム(子要素)のサイズの合計が、Flexコンテナ(親要素)のサイズを上回ってしまう場合、自動的にFlexコンテナの中に収めるために、各Flexアイテムの縮む倍率を指定します。
(デフォルト flex-shrink: 1 マイナスの値は無効)
例)
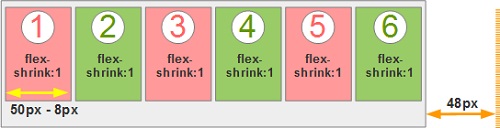
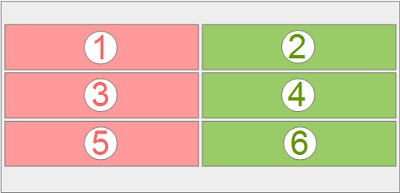
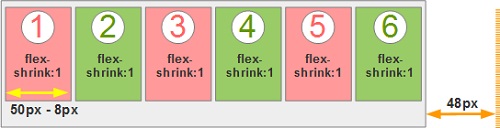
Flexコンテナ(親要素)に、widthが50px の6個のFlexアイテム(子要素)は入っています。Flexアイテムの幅の合計は、Flexコンテナより48px小さいです。

全てのFlexアイテム(子要素)に、flex-shrink:1と、同じ値を指定すると、はみ出した部分は6等分され、48px÷6=8pxで、各Flexアイテムは8pxずつ縮みます。

flex-shrink:0とすると、そのFlexアイテムは、オリジナルのサイズを維持します。それ以外の数値を指定されたFlexアイテムが、その数値の比率で縮みます。
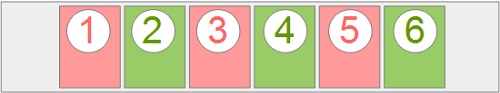
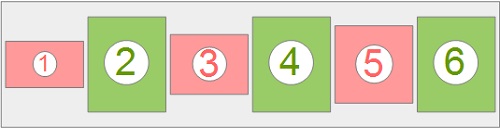
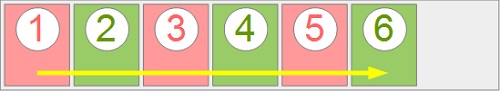
↓の図の場合、2番目と3番目ののFlexアイテムのみflex-shrink:0なので、オリジナルの50pxを維持します。他はflex-grow:1なので分割され縮みます。

サンプルページ: flex-shrink.html
flex-basis プロパティ(Flexアイテムのサイズを指定)
各Flexアイテム(子要素)のサイズを指定できます。widthとほぼ同じですが、後に記述するflexショートハンドに含められるので便利です。
(デフォルト flex-basis: auto)
例)
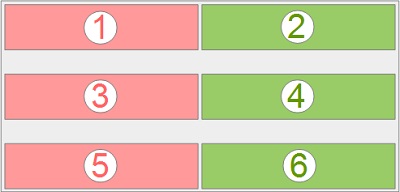
Flexアイテム(子要素)に、flex-basis:autoを指定すると、元のサイズを維持します。
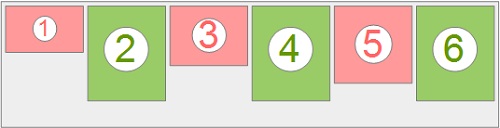
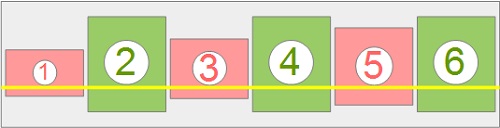
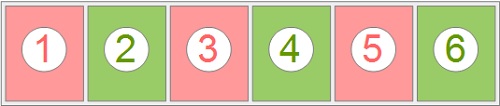
↓の図の場合、5番目のFlexアイテムのみ、flex-basis:150pxが指定されているので、サイズ変更されています。

サンプルページ: flex-basis.html
flex プロパティ(flex-grow、flex-shrink、flex-basisをまとめて指定するショートハンド)
flex-grow、flex-shrink、flex-basisを個別に指定するよりも、flexプロパティを利用してまとめて指定する方を、W3Cで推奨しているようです。
(デフォルト flex: 0 1 auto)
「flex:」に続けて、スペースを開けて、「flex-grow」「flex-shrink」「flex-basis」の順に指定します。
「flex: 0 1 auto」なら、「flex-grow: 0」「flex-shrink: 1」「flex-basis: auto」となります。
また、「flex: auto」「flex: none」という値も指定できます。
「flex: auto」=「flex: 1 1 auto」
「flex: none」=「flex: 0 0 auto」
サンプルページ: flex-shorthand.html
align-self プロパティ(各Flexアイテムの垂直方向の配置を指定)
align-items プロパティでは、Flexコンテナ(親要素)の中にある全てのFlexアイテム(子要素)に対して同じ配置を指定しますが、align-selfは、それぞれのFlexアイテムに個別に配置を指定します。
(デフォルト align-self: auto)
align-self プロパティに指定できる値は、align-items プロパティと同じです。
「align-self: auto」align-items プロパティで指定された値を維持
「align-self: flex-start」上揃え
「align-self: flex-end」下揃え
「align-self: center」中央揃え
「align-self: baseline」ベースライン揃え
「align-self: stretch」Flexコンテナの高さ、もしくはコンテンツが一番多いFlexアイテムに合わせる
「align-self」の値は、「align-items」より優先されます。

サンプルページ: align-self.html
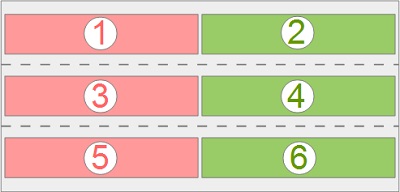
order プロパティ(Flexアイテムの並べ替え)
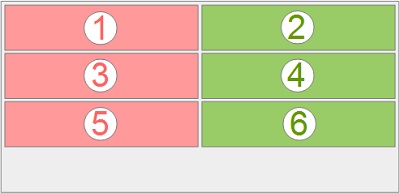
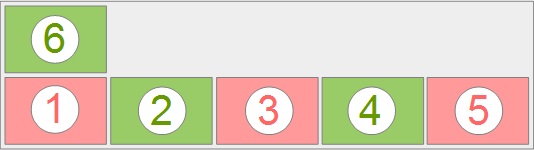
HTMLの記述の順番を変えずに、Flexアイテムの配置の順番を変えられます。
(デフォルト order: 0)

サンプルページ: order.html
おしまい!
⇒ 次回、CSS Flexboxまとめ です。
⇒ Flexbox を使いこなす – その1
⇒ Flexbox を使いこなす – その2