WordPressサイトのサーバー移転って、普通にするとなると、結構、時間も手間もかかるんですよね。FTPで転送して(これが時間掛かります!)・・・データベース動かして・・・.htaccessとかファイル書き替えて・・・内部リンク直して(とても面倒臭い)・・・
私も一度やってみましたが、うんざりしましたよ。
今回、またお引越ししなくちゃいけなくなって、なんか簡単な方法はないかなってプラグイン検索してみたら、サーバー移転&バックアップ機能のあるプラグインって、いくつもあるんですね。「All-in-One WP Migration」を試してみましたが、すごーーーく簡単です!あの手動で移転の大変さが嘘みたいに、スムーズに移転ができました。
簡単 & 速い & 内部リンク自動書き換え と、本当素晴らしいです。
All-in-One WP Migrationでサーバ移転の手順
(前提として、引っ越し先サーバにもWordPressがインストールされている必要があります)
1. All-in-One WP Migration をインストール
2. 引っ越し元からデータ・エクスポート
3. 引っ越し先へデータ・インポート
All-in-One WP Migrationをインストール
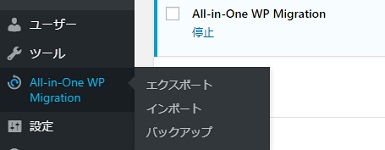
引越し元、引っ越し先、両方のWordPress管理画面より、それぞれ、「プラグイン」>「新規追加」で「All-in-One WP Migration」を検索し、インストールします。有効化すると、左の欄に、「All-in-One WP Migration」と表示されます。

引っ越し元からデータ・エクスポート
引越し元のWordPress管理画面より、「All-in-One WP Migration」>「エクスポート」をクリック。
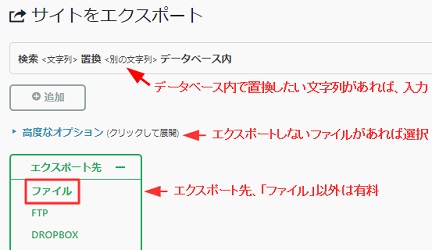
「検索(文字列)置換(別の文字列)データベース内」→ 書き換えたい文字列があれば、ここに入力
「高度なオプション」→ エクスポートしたくないファイルがあれば、ここで選択
「エクスポート先」→ 無料版では「ファイル」しか選べません。使用中のディバイスにダウンロードされます。

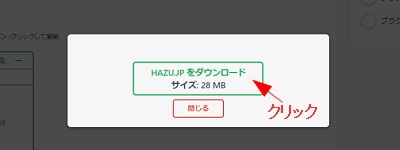
緑の枠に囲まれた「~をダウンロード」というのが出てきたら、そこをクリックします。

引っ越し先へデータインポート
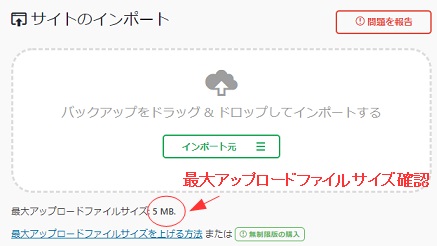
引越し先のWordPress管理画面より、「All-in-One WP Migration」>「インポート」をクリック。
「インポート元(先ほどダウンロードしたファイル)」を選んで、「PROCEED」をクリックすれば完了なんですが、ここで、私はちょっと問題がありました。
ダウンロードしたファイルのサイズは28MB。だけど、「最大アップロードファイルサイズ」が、5MBとなっています。どうやらこれは、利用しているサーバの方で、初期設定がそのようになっているらしく、それを変更する必要がありました。

いくつか方法があるようですが、私はその下のところの「最大アップロードファイルサイズをあげる方法」と書かれたリンク先の1番目に書かれていた、「.htaccessファイルをアップデートする」というのをしました。
WordPressディレクトリ直下にある.htaccessファイルに、</IfModule>の直前、このように書き込みます。これで、最大アップロードファイルサイズが128MBに広がりました。
「インポート元(先ほどダウンロードしたファイル)」を選んで、「PROCEED」をクリックして完了です!
あっという間にお引越しできました!