HTMLで文章を書く場合、表示範囲の一番最後まで来た時の改行は、何も指定していない場合、以下の通りです。
日本語:単語の途中であろうと、自動改行(禁則処理あり)
英数字(適当なスペースあり):スペースに合わせて自動改行(禁則処理あり)
英数字(表示範囲を超える連続する長いもの):改行されずはみ出す
特に、この長い英数字の改行を制御するのに便利な CSSプロパティ、overflow-wrap (word-wrap) と word-break 、違いは何なんでしょう?
① word-break : 表示範囲最後まで来た時、(単語が長かろうが短かろうが)単語の途中で改行させるかどうか
② overflow-wrap (word-wrap) : 表示範囲に収まらない長い連続する文字列を、途中で改行させるかどうか
(②ですが、word-wrap が古い名称で、サポートされていないブラウザもあるため、新しい名称の overflow-wrap と併記した方がいいようです。)
↓このような文字列がどのように表示されるか、それぞれ見ていきます。
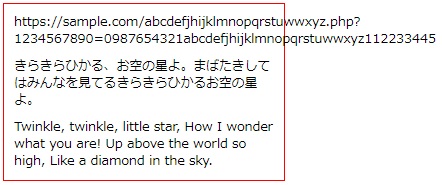
例)CSSで改行が指定されていないデフォルト

word-break プロパティ
word-breakは3つの値(normal, break-all, keep-all)が取れます。
1.word-break: normal
デフォルトと同じです。
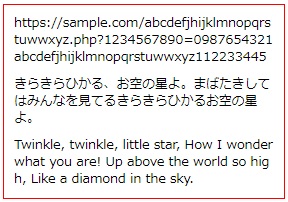
2.word-break: break-all
表示範囲を超える長さの英数字の文字列、適当なスペースの入っている短い文字列、どちらにしろ、範囲に収まるように、単語の途中で自動改行
されます。
日本語はデフォルトと同じく、単語の途中で自動改行されます。

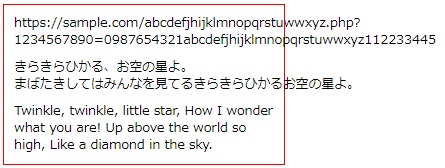
3.word-break: keep-all
表示範囲を超えたとしても、決められた場所でしか改行しません。
英数字: 「スペース(空白)」「?」「-」
日本語: 「句読点(、。)」「スペース(空白)」「?」「-(全角ハイフン)」

overflow-wrap (word-wrap) プロパティ
overflow-wrap は2つの値(normal, break-word)がとれます。
1.overflow-wrap: normal
デフォルトと同じです。
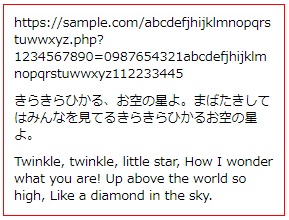
2.overflow-wrap: break-word
表示範囲を超える長いの英数字の文字列: 範囲に収まるように、単語の途中で自動改行
適当なスペースの入っている短い英数字の文字列: 単語の切れ目で自動改行
日本語はデフォルトと同じく、単語の途中で自動改行されます。

overflow-wrap (word-wrap) が効かない場合
一般的な文章なら、overflow-wrap: break-word が一番利用しやすい感じがしますが、「内容が定まるまで幅の決まらない要素」がある場合、効きません。
1.shrink-to-fit width
Flexbox(親要素が display:flex)や、display:inline-block、float、position:absolute は、内容によって幅が決まるので、自動改行が効いていないように振る舞います。
→ 回避策 width:auto になっているので、幅(width)や最大幅(max-width)を明示する。
2.テーブル
テーブルの親要素(table-layout:auto)、子要素(display:table-cell)の場合、子要素に overflow-wrap: break-word を指定しても自動改行が無視されます。
→ 回避策 親要素に対して、固定レイアウトアルゴリズム table-layout:fixed を指定する。
